vue-clipboard2是vue中比较常用的复制组件,但是在bootstrap的弹窗组件b-modal中却无法正常使用,相同的在其他的动态内容中也是无法使用的。
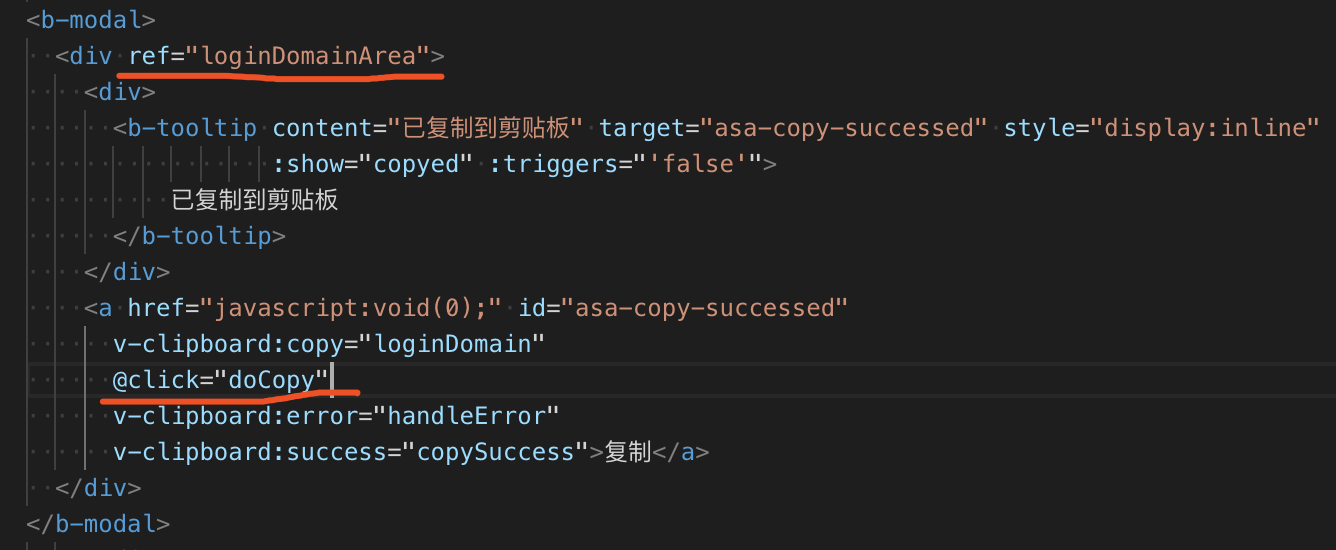
<b-modal>
<div>
<div>
<b-tooltip content="已复制到剪贴板" target="asa-copy-successed" style="display:inline" :show="copyed" :triggers="'false'">
已复制到剪贴板
</b-tooltip>
</div>
<a href="javascript:void(0);" id="asa-copy-successed"
v-clipboard:copy="loginDomain"
v-clipboard:error="handleError"
v-clipboard:success="copySuccess">复制</a>
</div>
</b-modal>



参考clipboard.js:https://clipboardjs.com/#advanced-usage