如何调试Node.js服务器应用程序?
现在,我主要使用带有以下打印语句的警报调试:
sys.puts(sys.inspect(someVariable));
必须有更好的调试方法。我知道Google Chrome浏览器有一个命令行调试器。该调试器也可用于Node.js吗?
如何调试Node.js服务器应用程序?
现在,我主要使用带有以下打印语句的警报调试:
sys.puts(sys.inspect(someVariable));
必须有更好的调试方法。我知道Google Chrome浏览器有一个命令行调试器。该调试器也可用于Node.js吗?
使用此命令
DEBUG_LEVEL=all node file.js
DEBUG=* node file.js
node file.js --inspect
有一个新的开源Nodeclipse项目(作为Eclipse插件或Enide Studio):
Nodeclipse在Eclipse 2013年十大新插件中排名第一。它使用了经过修改的V8调试器(来自Google Chrome开发者工具Java版)。
Nodeclipse是每个月初发布的免费开源软件。
IntelliJ对于Node.js的工作非常出色。
此外,IntelliJ还很好地支持“代码协助”。
假设您已在计算机上安装了节点检查器(如果没有,只需键入“ npm install -g节点检查器”),则只需运行:
node-inspector & node --debug-brk scriptFileName.js
并将URI从命令行粘贴到WebKit(Chrome / Safari)浏览器中。
仅出于完整性考虑:
如果您需要强大的Node.js日志记录库,请使用Tracer https://github.com/baryon/tracer是一个更好的选择。
它输出带有时间戳,文件名,方法名,行号,路径或调用堆栈的日志消息,支持颜色控制台,并轻松支持数据库,文件,流传输。我是作者。
使用Webstorm!非常适合调试Node.js应用程序。它具有内置调试器。在此处查看文档:https : //www.jetbrains.com/help/webstorm/2016.1/running-and-debugging-node-js.html
Visual Studio Code将在调试中为我们工作。
我为那些不确定从哪里开始的人整理了一个简短的Node.js调试入门,以使用node-inspector。
如果您使用的是Atom IDE,则可以安装该node-debugger软件包。
Visual Studio Code具有非常好的Node.js调试支持。它是免费,开放源代码和跨平台的,可在Linux,OS X和Windows上运行。
如果需要,您甚至可以调试grunt和gulp任务。
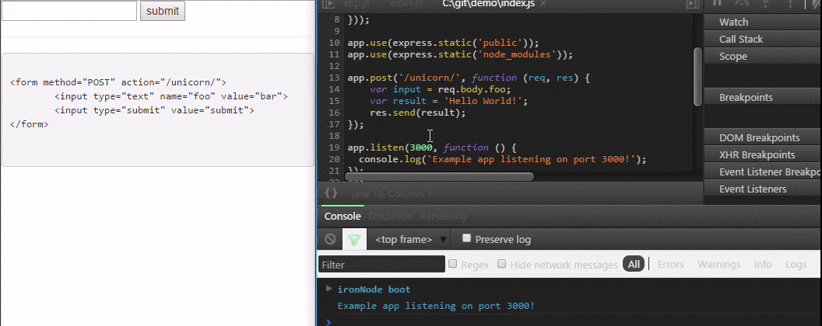
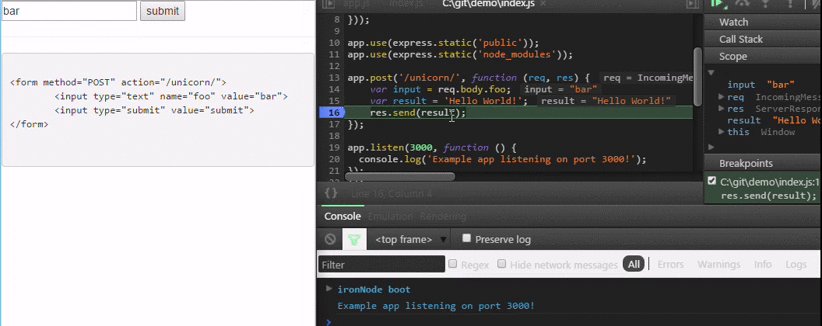
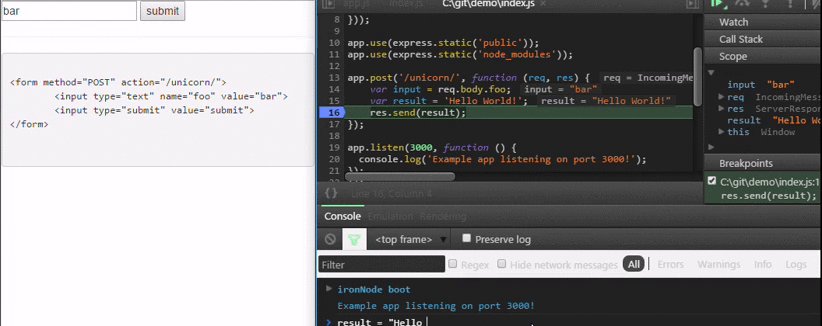
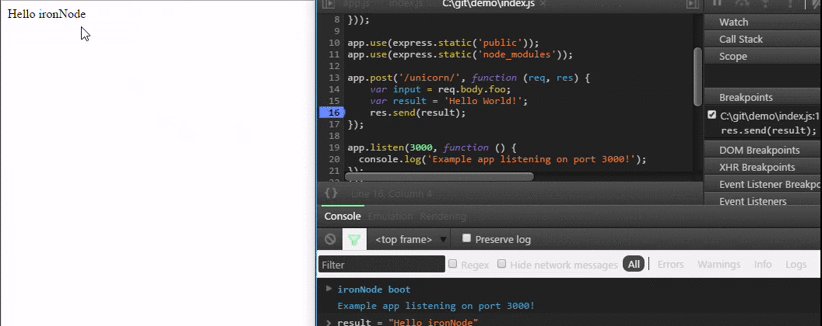
我编写了另一种方法来调试Node.js代码,该方法稳定且极其简单。可从https://github.com/sa/iron-node获得。

开源的跨平台可视调试器。
安装:
npm install iron-node -g;
调试:
iron-node yourscript.js;
适用于Visual Studio 2012或2013的Node.js工具包含调试器。这里的概述指出“用于Visual Studio的Node.js工具包括对调试节点应用程序的完整支持。”。作为Node.js的新手,但拥有.NET背景,我发现此插件是调试Node.js应用程序的好方法。
我个人使用JetBrains WebStorm,因为它是我发现的唯一一个对前端和后端JavaScript都非常有用的JavaScript IDE。
它可以在多个操作系统上运行,并具有内置的Node.js调试功能(以及大量其他功能)(http://www.jetbrains.com/webstorm/features/index.html)。
我唯一的“问题” /愿望清单项目 是 分别是:
作为Google Chrome开发者工具的一部分发布的V8调试器可用于调试Node.js脚本。有关如何工作的详细说明,请参见Node.js GitHub Wiki。
Visual Studio Code将是我进行调试的选择。没有安装任何工具或npm install东西的开销。只需在package.json中设置应用程序的起点,VSCode就会在解决方案内部自动创建配置文件。它建立在Electron之上,像Atom这样的编辑器也建立在上面。
VS Code提供了与其他IDE(例如VS,Eclipse等)类似的调试体验。
节点检查器可以节省一天!从支持WebSocket的任何浏览器中使用它。断点,事件探查器,实时编码等,这真的很棒。
通过以下方式安装:
npm install -g node-inspector
然后运行:
node-debug app.js
只需传递检查器标志,您将获得指向检查器的URL:
node --inspect server.js
您也可以--inspect-brk改为通过在第一行上中断。
ndb是由Chrome DevTools启用的Node.js改进的调试体验
https://github.com/GoogleChromeLabs/ndb