在整个组件的生命周期中,伴着组件的Props和State的改变,组件的DOM表现形式也将发生相应的变化。
React为组件的生命周期各个时候提供相应的方法来响应不同的时刻的变化。组件的生命周期可以分为三个状态:创建期、存在期、销毁期。

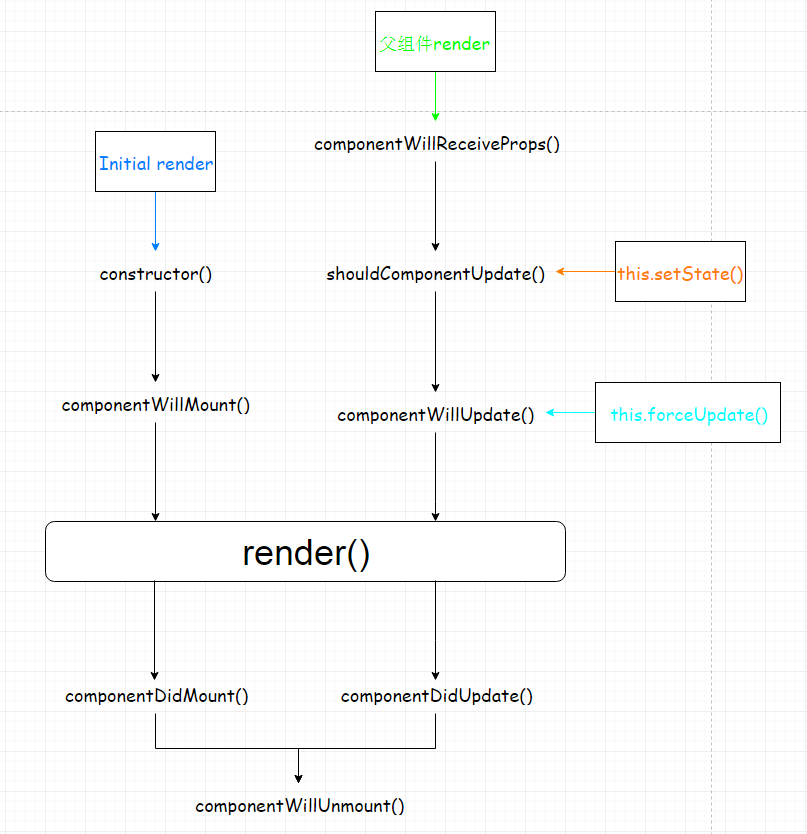
那生命周期的方法有以下这些:
- componentWillMount 在渲染前调用,服务端和客户端都是如此。
- componentDidMount 在渲染完后调用,即在render方法调用完之后便会执行这个方法,但是这个方法只会在客户端会调用,服务端则不会调用。在这里可以进行AJAX请求或者DOM操作。如果你想和其他JavaScript框架一起使用,可以在这个方法中调用setTimeout, setInterval或者发送AJAX请求等操作(防止异部操作阻塞UI)。
- componentWillReceiveProps 在组件接收新的props时,在进行新的一次渲染调用render方法之前会调用该方法。但这个方法在初始化时(第一次调用reader)?不会调用。
- shouldComponentUpdate 返回一个布尔值,指示组件是否需要做一次新的渲染,组件在接收新的props或者state后,会触发该方法。默认返回是true,所以我们做组件优化的时候,经常会在这个方法里面做一些处理,通常判断props或者state的值是否发生改变然指示组件是否需要重新调用render方法重新渲染。
- componentWillUpdate 在组件在接收新的props或者state之后,调用render方法之前,会被调用。但是在初始化时不会调用该方法。
- componentDidUpdate 在组件完成更新后会调用,在初始化时不会调用。
- componentWillUnmount 在组件从DOM中移除时,会调用该方法。
如下栗子🌰展示了整个生命周期的执行情况:
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 0
}
this.setNewNumber = this.setNewNumber.bind(this)
};
setNewNumber() {
this.setState({data: this.state.data + 1})
}
render() {
return (
<div>
<button onClick = {this.setNewNumber}>INCREMENT</button>
<Content myNumber = {this.state.data}></Content>
</div>
);
}
}
class Content extends React.Component {
componentWillMount() {
console.log('Component WILL MOUNT!')
}
componentDidMount() {
console.log('Component DID MOUNT!')
}
componentWillReceiveProps(newProps) {
console.log('Component WILL RECIEVE PROPS!')
}
shouldComponentUpdate(newProps, newState) {
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log('Component WILL UPDATE!');
}
componentDidUpdate(prevProps, prevState) {
console.log('Component DID UPDATE!')
}
componentWillUnmount() {
console.log('Component WILL UNMOUNT!')
}
render() {
return (
<div>
<h3>{this.props.myNumber}</h3>
</div>
);
}
}
export default App;
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));
setTimeout(() => {
ReactDOM.unmountComponentAtNode(document.getElementById('app'));}, 10000);
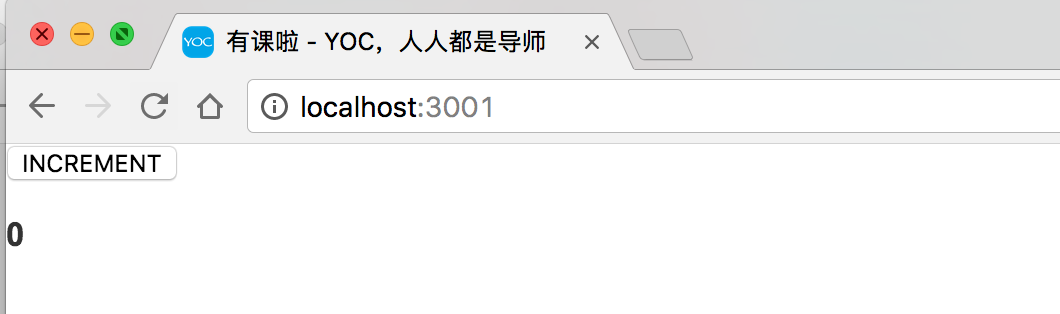
在程序渲染完成后,我们可以看到如下结果:

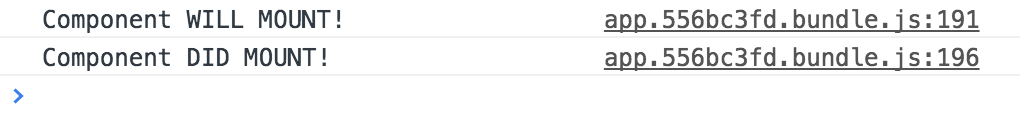
在输出里我们也只看到componentWillMount和componentDidMount方法:

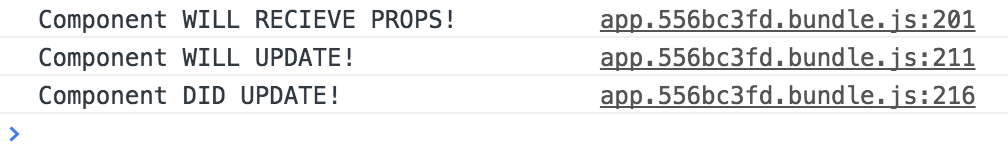
我们点击这个INCREMENT按钮,这时候会更新组件,并出发生命周期对应的方法:

10秒过后,这个组件被移除了,则会触发componentWillUnmount方法:

所以组件生命周期的各个方法会在特定的时候按照特定的顺序执行。根据自己的需要按照规范使用,可以避免很多问题

