最近tauri跨端框架比较热门,在github上关注度持续上升。tauri对标electron,具有体积小、运行快、内存占用小、更高安全性等特性。
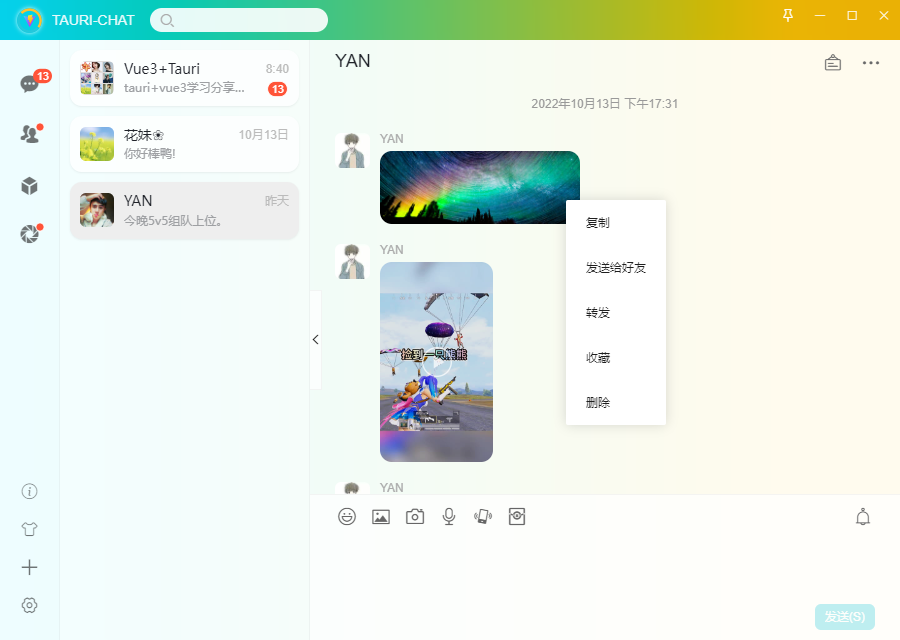
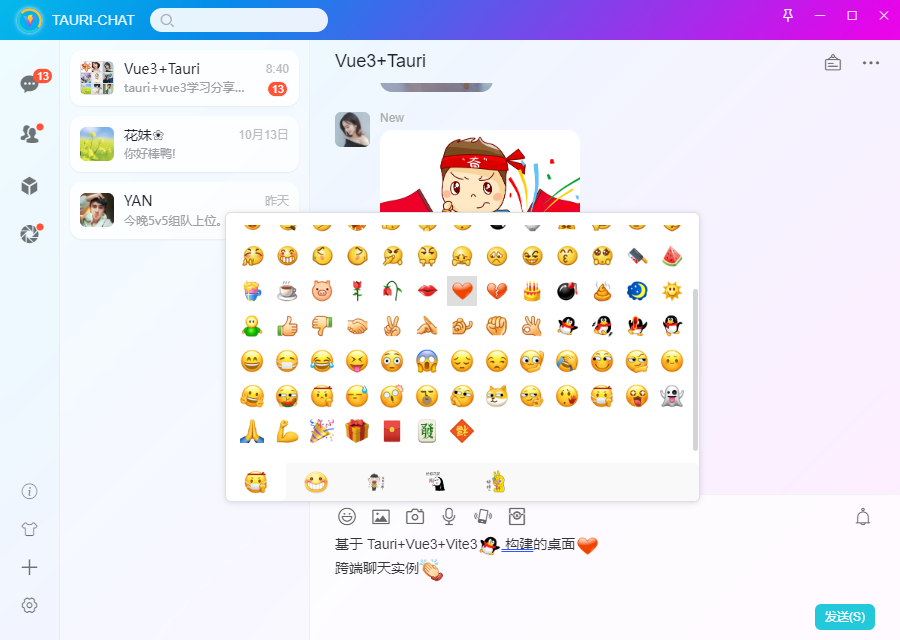
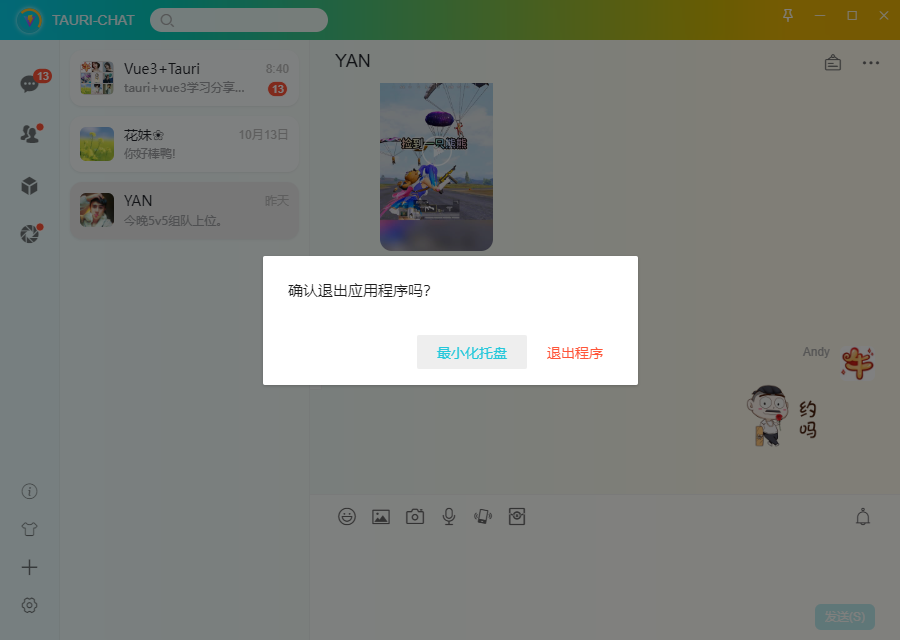
[TauriVue3Chat聊天](https://www.cnblogs.com/xiaoyan2017/p/16830689.html) 基于tauri+rust+vue3+element-plus等技术开发的跨端聊天程序。

技术框架
使用技术:tauri+vue^3.2.37+vite^3.0.2+vuex4+vue-router@4
UI组件库:element-plus^2.2.17 (饿了么vue3组件库)
弹窗组件:v3layer(基于vue3自定义pc端弹窗组件)
滚动条组件:v3scroll(基于vue3模拟滚动条组件)
矢量图标:阿里iconfont字体图标库
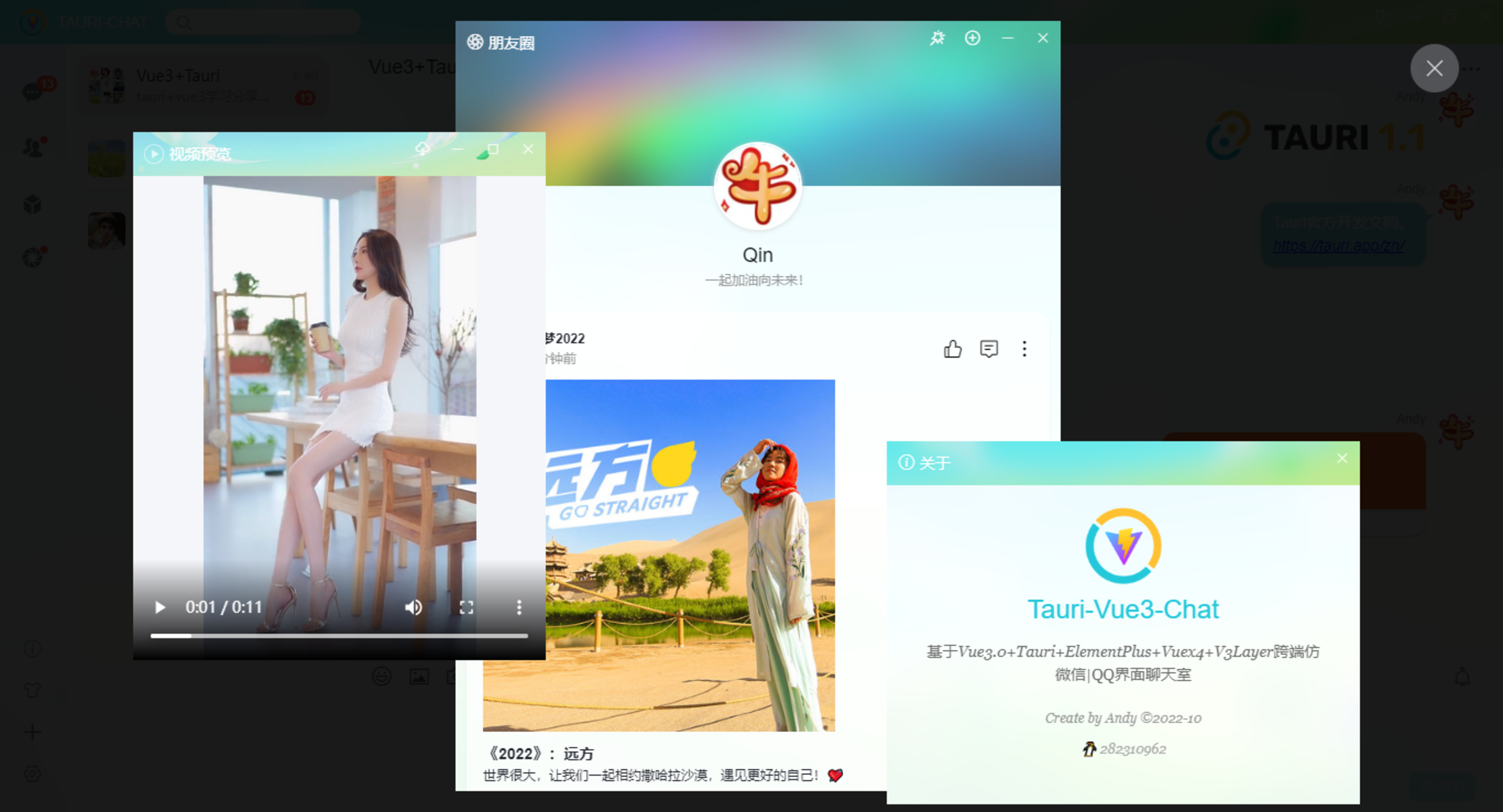
tauri实现主题换肤
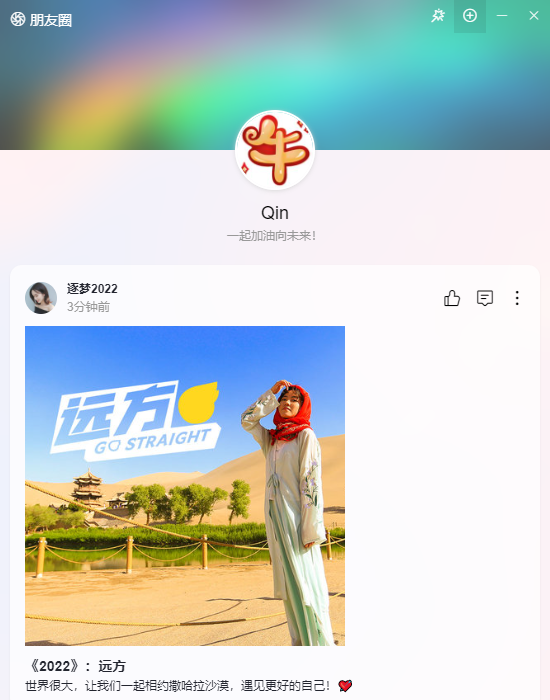
tauri实现朋友圈功能



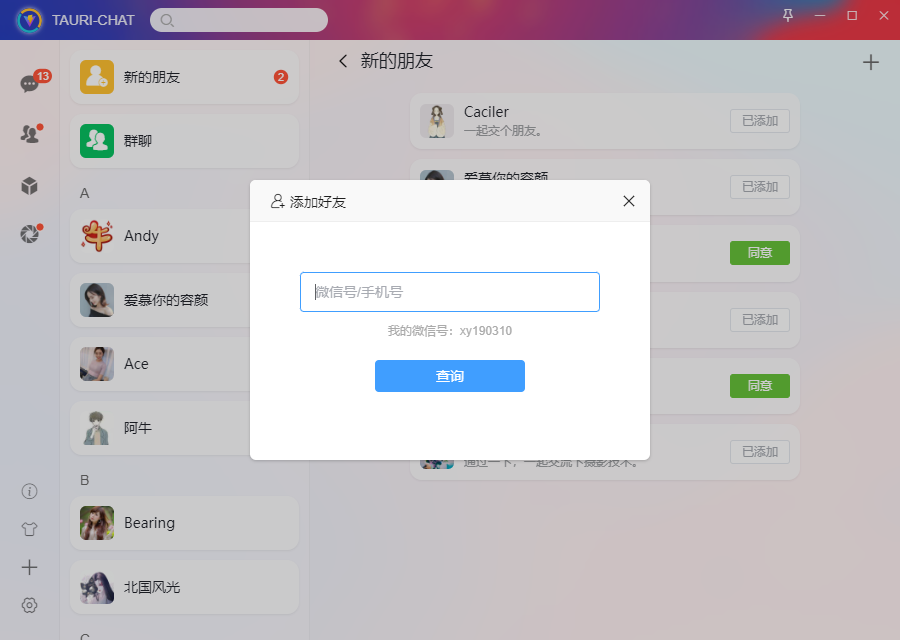
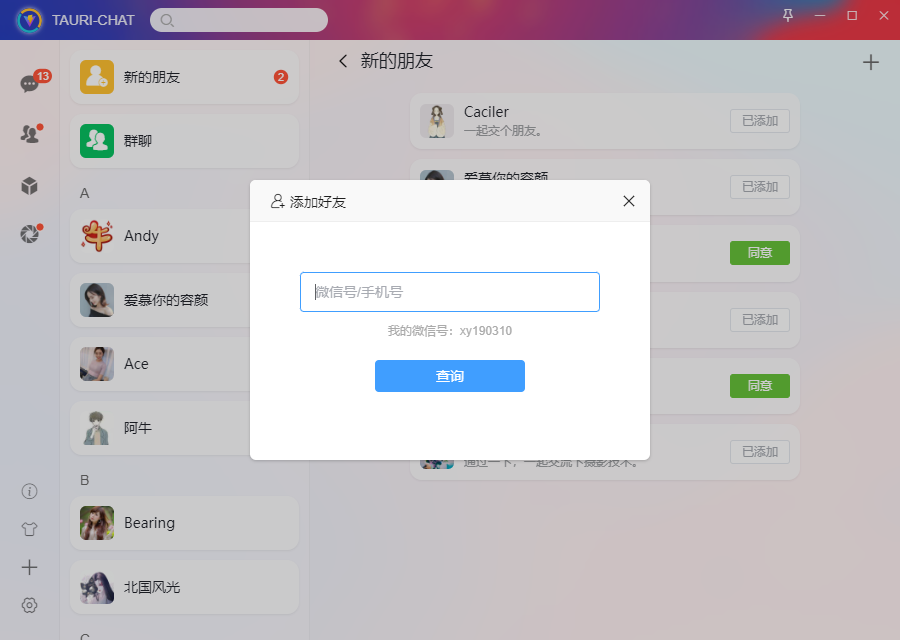
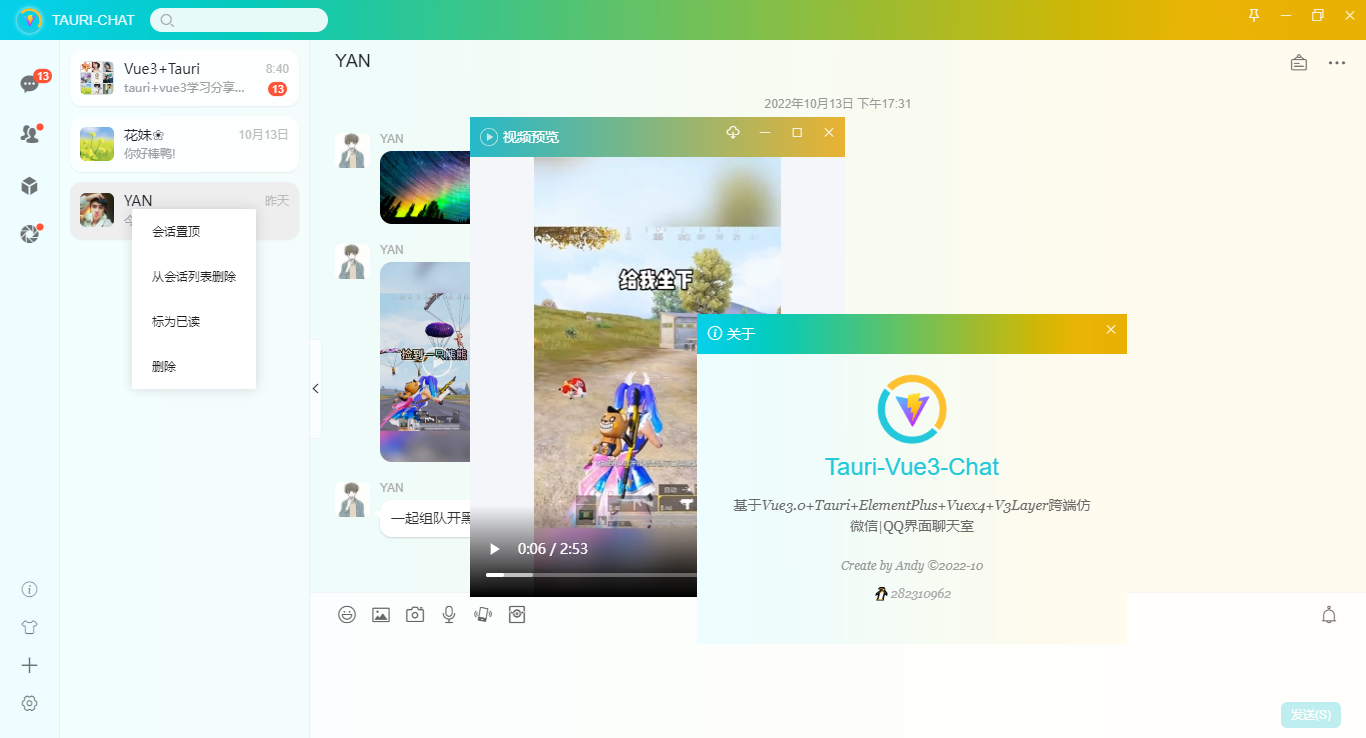
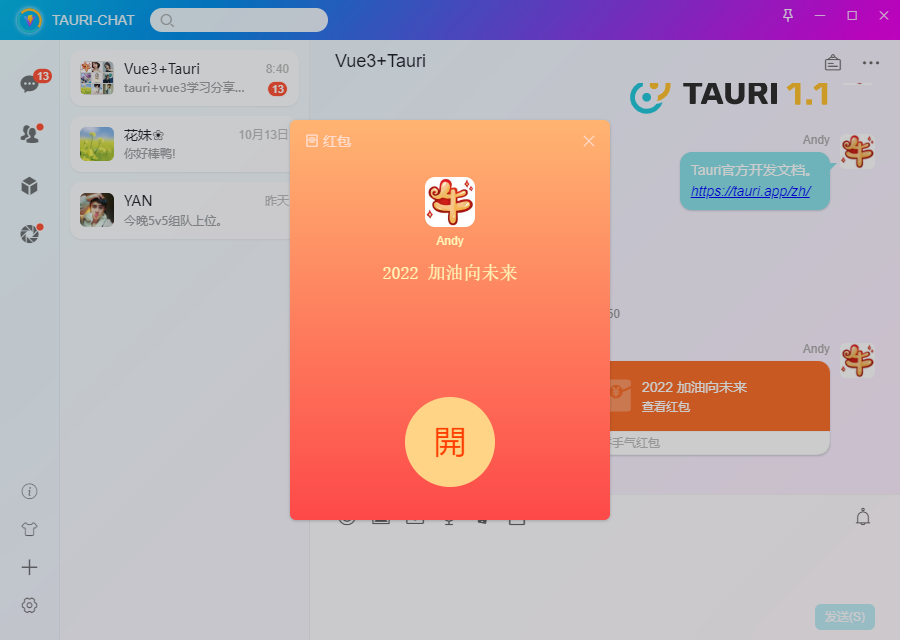
tauri多开窗口
// 关于
const openAboutWin = () => {
createWin({
label: 'about',
title: '关于',
url: '/about',
width: 430,
height: 330,
resizable: false,
alwaysOnTop: true,
})
}
// 主题换肤
const openThemeSkinWin = () => {
createWin({
label: 'skin',
title: '换肤',
url: '/skin',
width: 630,
height: 400,
resizable: false,
})
}
// 朋友圈
const openQzoneWin = () => {
createWin({
label: 'fzone',
title: '朋友圈',
url: '/fzone',
width: 550,
height: 700,
resizable: false,
})
}

tauri自定义拖拽区域

设置 data-tauri-drag-region 属性,在需要拖拽的元素上设置该属性,该区域就能自由拖拽了。

<template>
<div class="nt__navbar">
<div data-tauri-drag-region class="nt__navbar-wrap">
<div class="nt__navbar-title">
<template v-if="$slots.title"><slot name="title" /></template>
<template v-else>{{title}}</template>
</div>
</div>
<WinTool :minimizable="minimizable" :maximizable="maximizable" :closable="closable">
<slot name="wbtn" />
</WinTool>
</div>
</template>




Okr,基于tauri+vue3开发跨端聊天程序就分享到这里吧。

