上一篇具体介绍了CKEditor5的三种形态和基本使用方法。具体可看CKEditor 5富文本编辑器使用教程(一)文章。
这次再继续再继续深入研究使用方法,这次主要以本网站SamYoc使用方式为例。使用的方法是从官网上build一个版本生成一个压缩的CKEditor包,通过懒加载的方式加载进页面,再渲染出来。这样做的好处是:
- CKEditor本身也是比较大的依赖,不直接构建至网站中可以提升网站加载速度
- 通过懒加载加载可以合理利用资源,在页面渲染完成后再渲染这个富文本可以有效的提升访问速度
一、首先我们得先
去官网在线build一个:https://ckeditor.com/ckeditor-5/online-builder/

这里我选择的是Classic,选完以后就进入下一步,选择插件
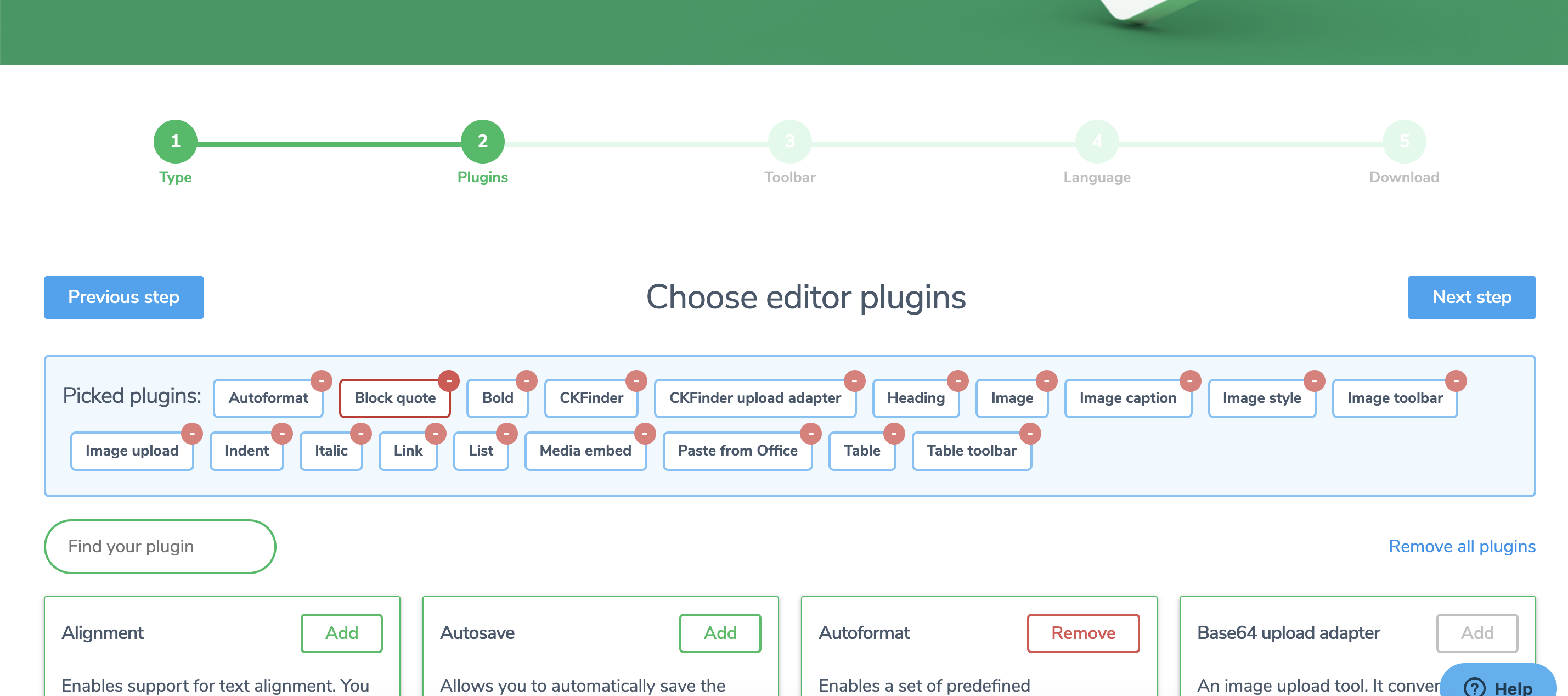
2.选择插件

这里有很多非常实用的插件,还有例如插入代码...。选择完成后进入下一步编辑工具条
3.编辑工具条,在这里选择你想要的布局,然后进入语言下载。
4.最后下载你的压缩包。
二、在项目中使用
componentDidMount() {
import("~/lib/ckeditor.js").then((classicEditor)=>{
const config = {
placeholder: "请输入内容",
toolbar: {
items: [
"heading",
"|",
"bold",
"italic",
"link",
"bulletedList",
"numberedList",
"imageUpload",
"blockQuote",
"insertTable",
"mediaEmbed",
"codeBlock"
]
},
language: "en",
image: {
toolbar: [
"imageTextAlternative",
"imageStyle:full",
"imageStyle:side"
]
},
table: {
contentToolbar: [
"tableColumn",
"tableRow",
"mergeTableCells"
]
},
licenseKey: "",
};
// this.refs.editor获取dom实例
classicEditor.default.create(this.refs.editor, config).then(editor => {
editor.model.document.on("change:data", e => {
// 富文本内容变化事件
});
});
}).catch((e)=>{
console.log(e);
});
}

