随着*Vue3.x+Vite*构建工具的相继推出,让vue.js的开发热潮又再一次被点燃。
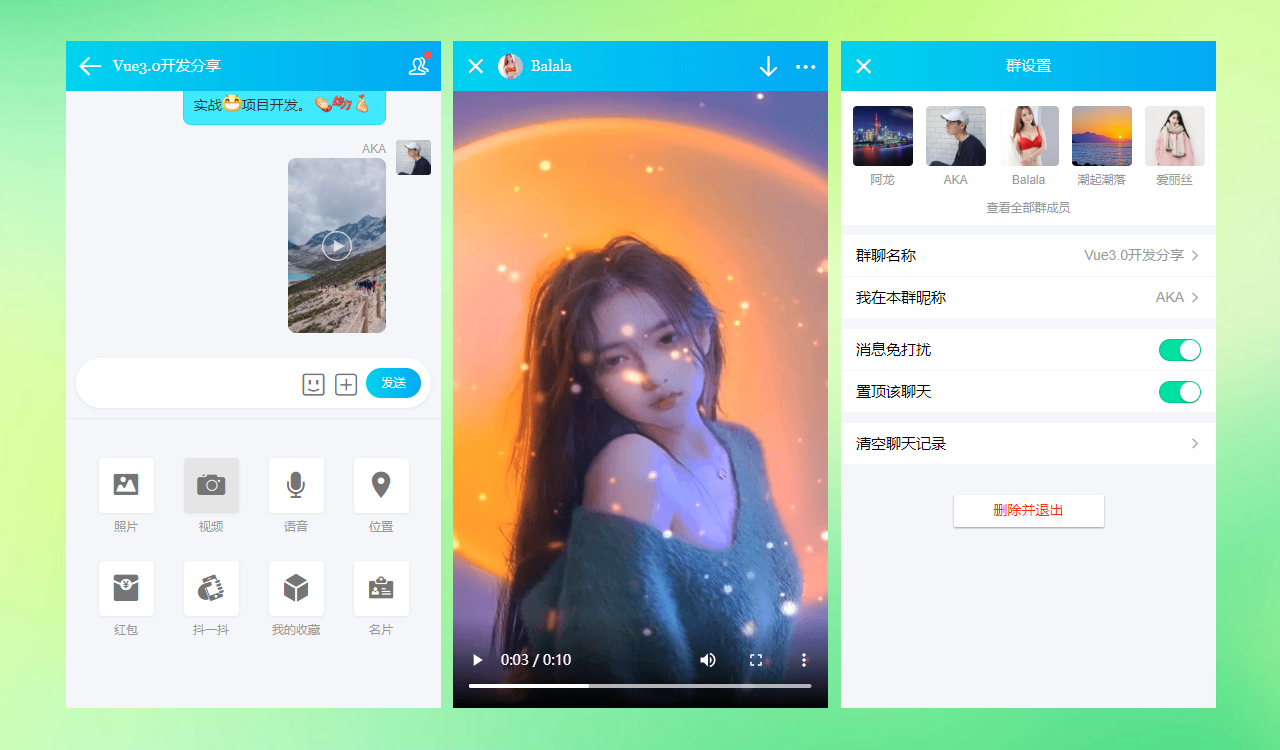
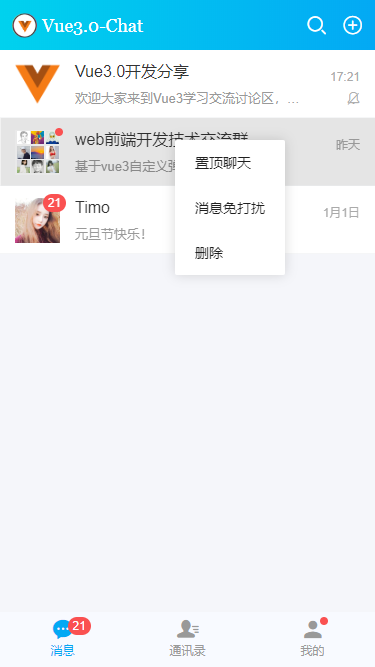
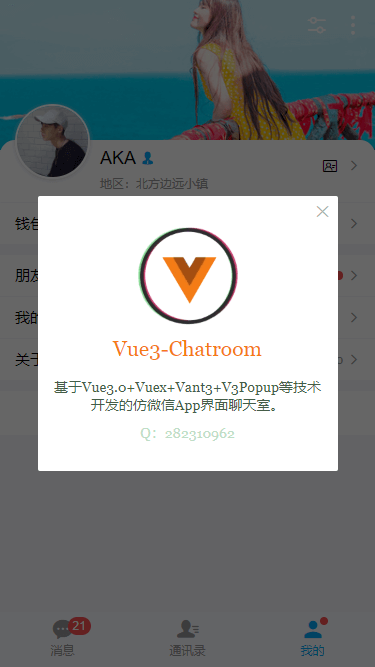
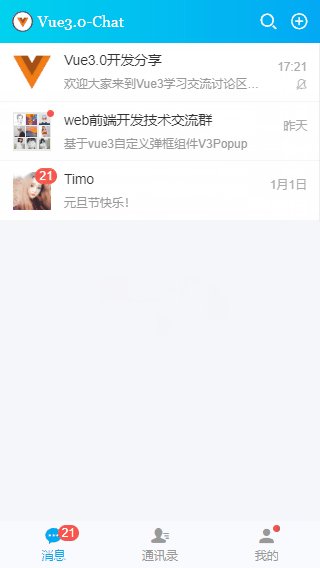
Vue3Chat聊天 基于vue3.x+vue-router@4+vuex4+vant3.0等技术构建的仿微信移动端app界面实战案例。整个项目均是采用vue3最新语法编写页面。

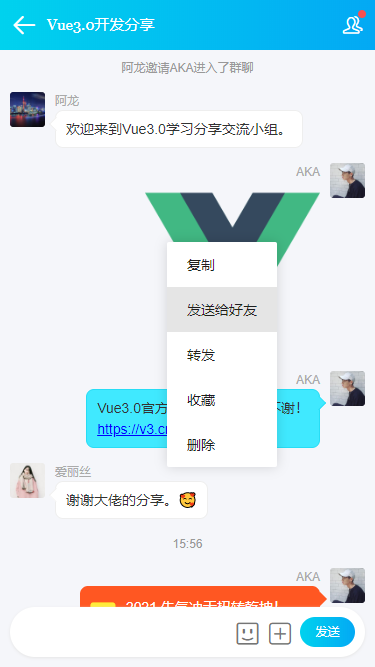
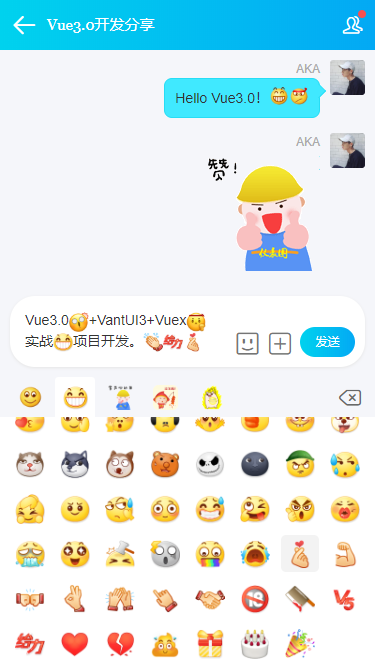
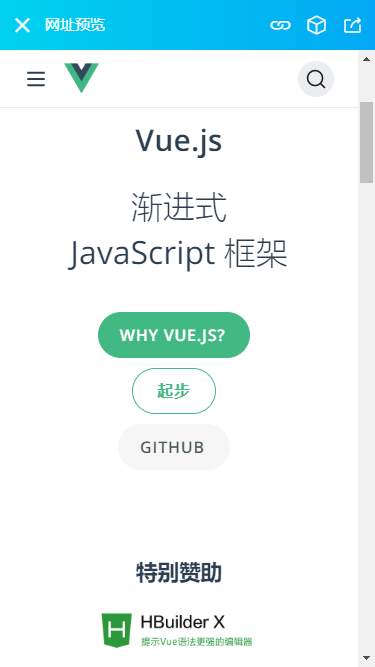
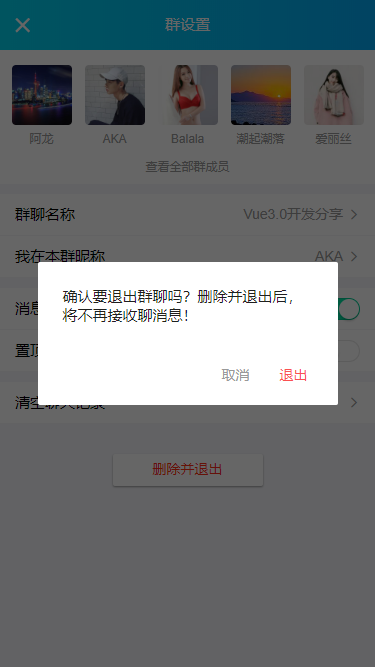
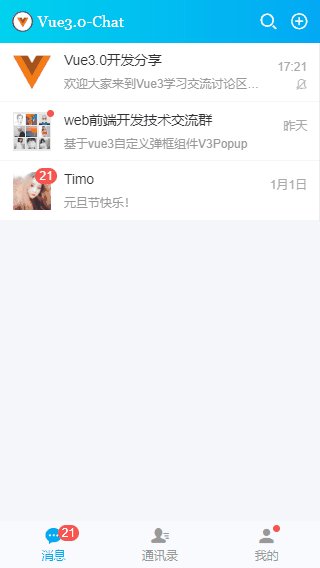
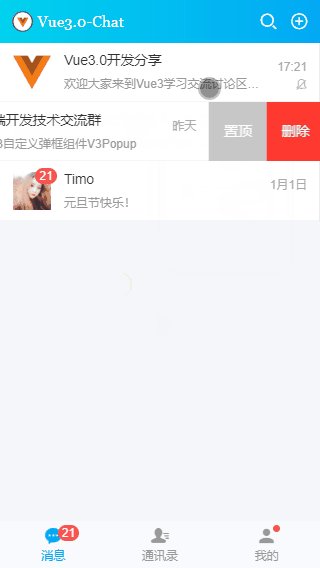
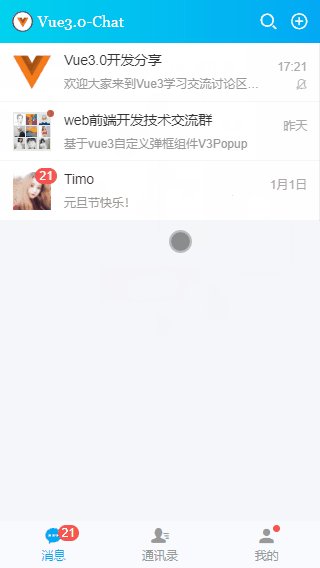
vue3chatroom 支持 发送图文消息、图片/视频预览、链接查看、红包/朋友圈等功能。
技术栈
- 编辑器:vscode
- 技术框架:vue3.x
- 状态管理:vuex4.x
- 地址路由:vue-router@4
- UI组件库:vant3.0 (有赞移动端vue3.0组件库)
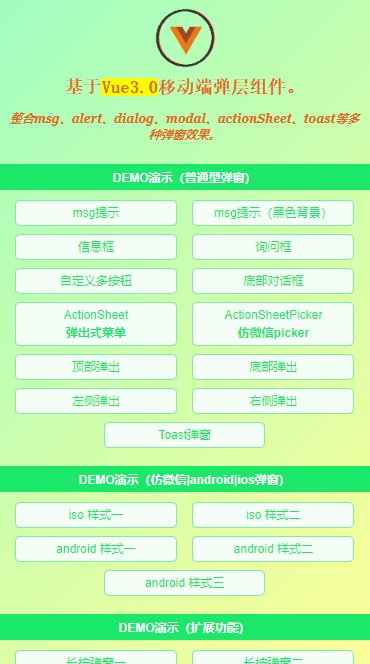
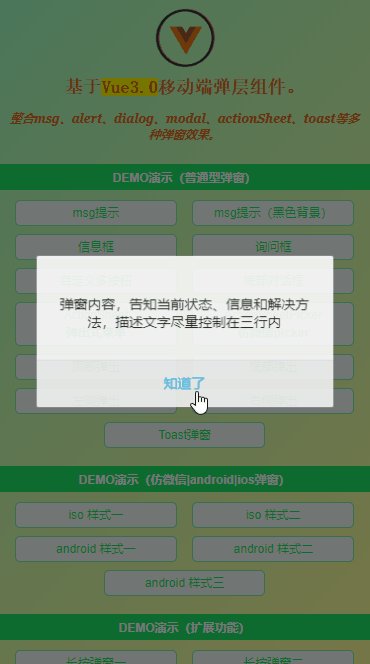
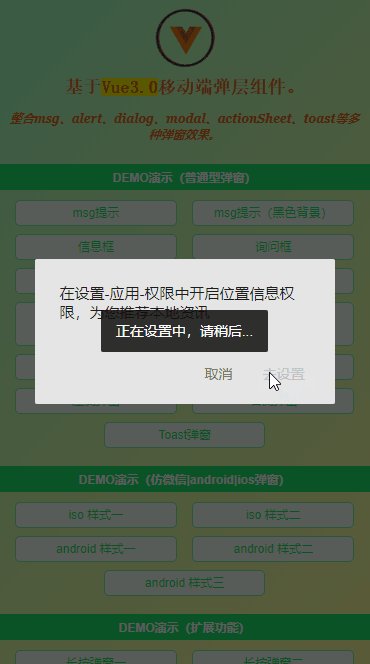
- 弹层组件:v3popup(基于vue3自定义弹窗组件)
- iconfont图标:阿里字体图标库












vue3+vant3实现朋友圈功能

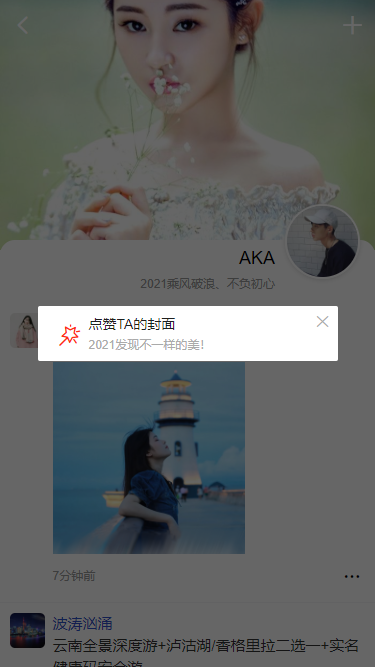
vue3+vant3实现QQ主页

vue3自定义手机端弹框组件

vue.config.js基础配置
const path = require('path')
module.exports = {
// 基本路径
// publicPath: '/',
// 输出文件目录
// outputDir: 'dist',
// assetsDir: '',
// 环境配置
devServer: {
// host: 'localhost',
// port: 8080,
// 是否开启https
https: false,
// 编译完是否打开网页
open: false,
// 代理配置
// proxy: {
// '^/api': {
// target: '<url>',
// ws: true,
// changeOrigin: true
// },
// '^/foo': {
// target: '<other_url>'
// }
// }
},
// webpack配置
chainWebpack: config => {
// 配置路径别名
config.resolve.alias
.set('@', path.join(__dirname, 'src'))
.set('@assets', path.join(__dirname, 'src/assets'))
.set('@components', path.join(__dirname, 'src/components'))
.set('@views', path.join(__dirname, 'src/views'))
}
}
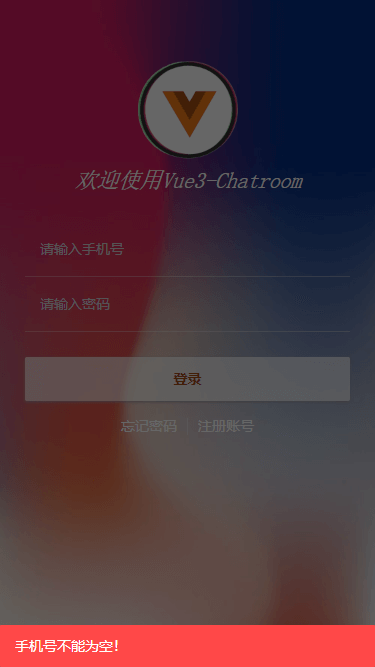
vue3表单验证
<script>
import { reactive, inject, getCurrentInstance } from 'vue'
export default {
components: {},
setup() {
const { ctx } = getCurrentInstance()
const v3popup = inject('v3popup')
const utils = inject('utils')
const formObj = reactive({})
// ...
const handleSubmit = () => {
if(!formObj.tel){
Snackbar('手机号不能为空!')
}else if(!utils.checkTel(formObj.tel)){
Snackbar('手机号格式不正确!')
}else if(!formObj.pwd){
Snackbar('密码不能为空!')
}else{
ctx.$store.commit('SET_TOKEN', utils.setToken());
ctx.$store.commit('SET_USER', formObj.tel);
// ...
}
}
return {
formObj,
handleSubmit
}
}
}
</script>
vue3全局路由拦截登录状态
router.beforeEach((to, from, next) => {
const token = store.state.token
// 判断当前路由地址是否需要登录权限
if(to.meta.requireAuth) {
if(token) {
next()
}else {
// 未登录授权
V3Popup({
content: '还未登录授权!', position: 'top', popupStyle: 'background:#fa5151;color:#fff;', time: 2,
onEnd: () => {
next({ path: '/login' })
}
})
}
}else {
next()
}
})
ok,运用vue3.0开发仿微信聊天实例就分享到这里。


222