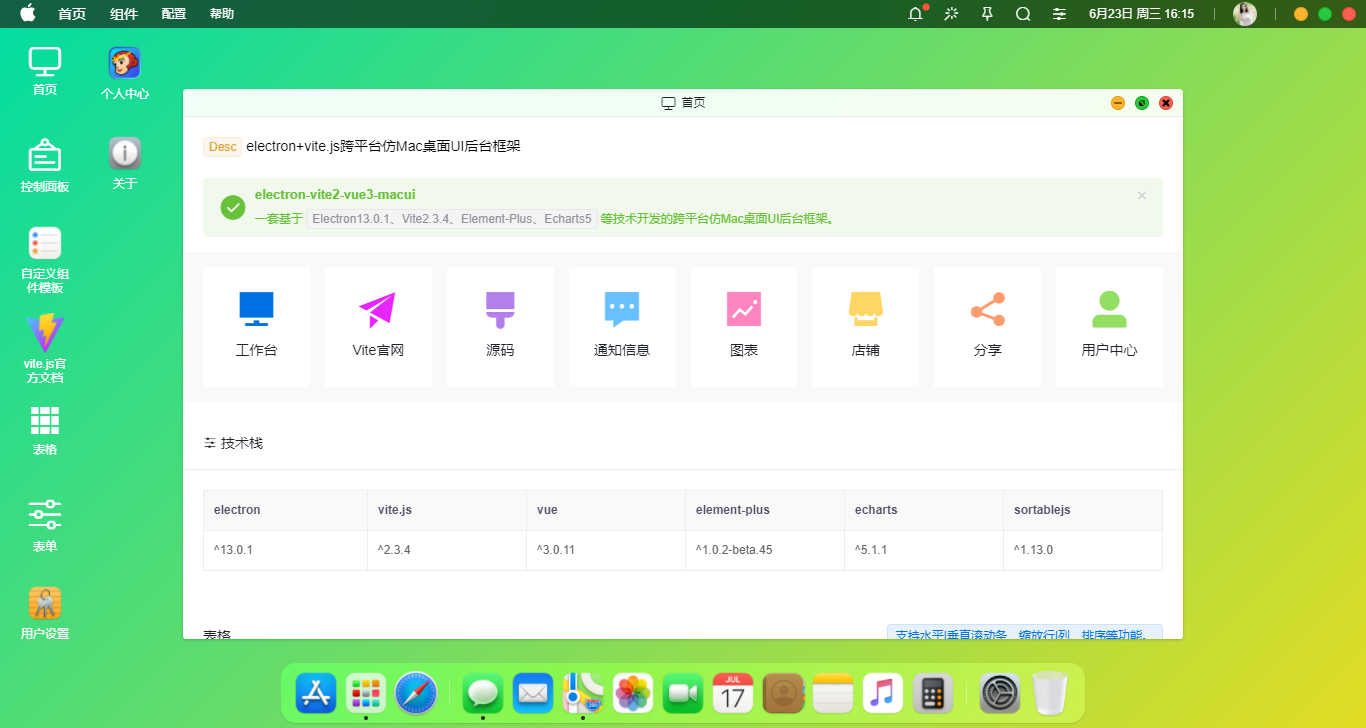
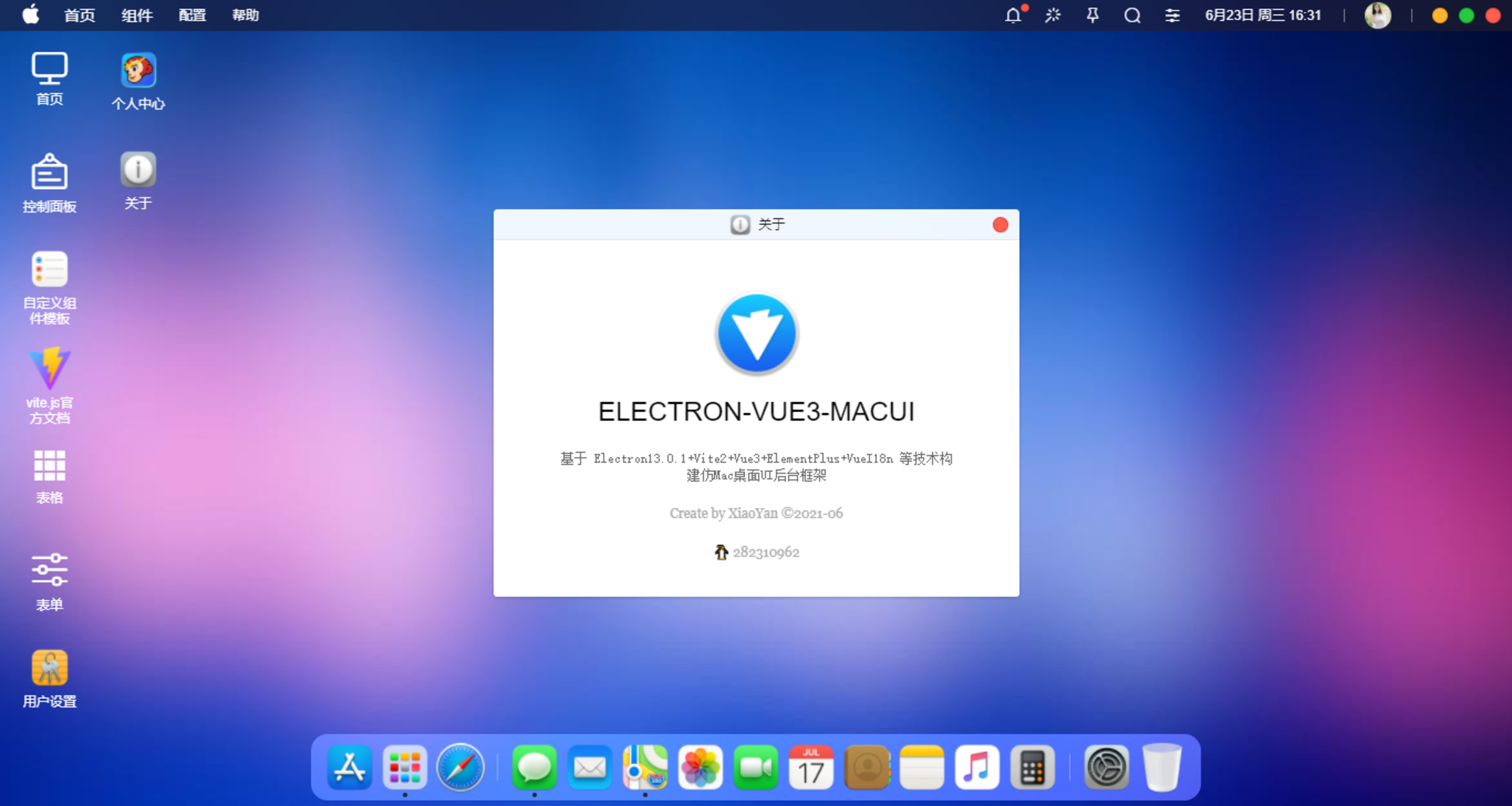
前段时间有分享一个vite2+electron桌面端管理后台项目。这次分享的是基于vue3+electron13+element-plus仿mac桌面管理程序|electron跨端桌面UI框架。
electron-macos 基于vite.js搭建的一款跨端仿mac桌面。使用了最新前端技术栈vite2+vue3+electron13+element-plus+echarts等技术开发。支持经典dock菜单、多开窗体等功能。

使用技术
- 编辑器:Vscode
- 框架技术:Vite2.3.4+Vue3.0.11+Vuex4+VueRouter@4
- 跨端框架:Electron13.0.1
- 打包工具:vue-cli-plugin-electron-builder
- UI组件库:Element-Plus^1.0.2 (饿了么vue3组件库)
- 弹窗组件:MacLayer (vue3弹窗v3layer改进版)
- 图表组件:Echarts^5.1.1
- 模拟请求:Mockjs1.1.0

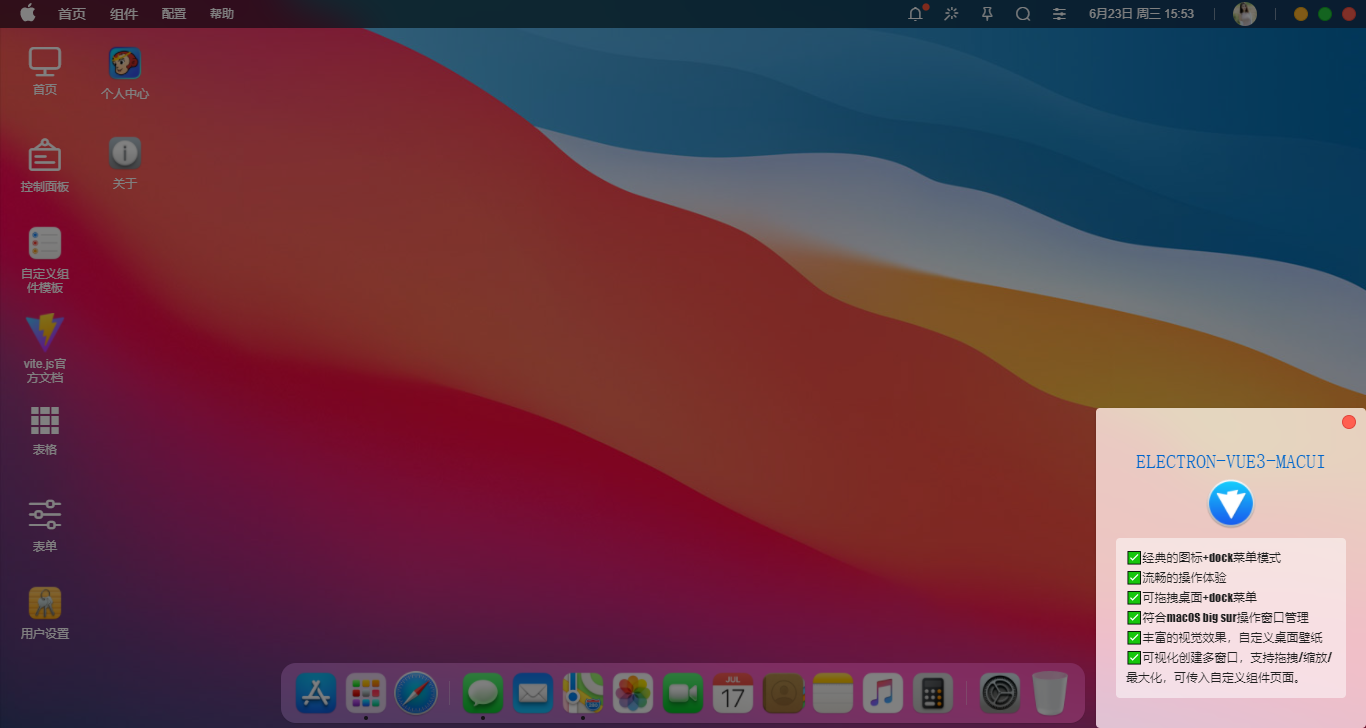
功能特点
✅经典的图标+dock菜单模式
✅流畅的操作体验
✅可拖拽桌面+dock菜单
✅符合macOS big sur操作窗口管理
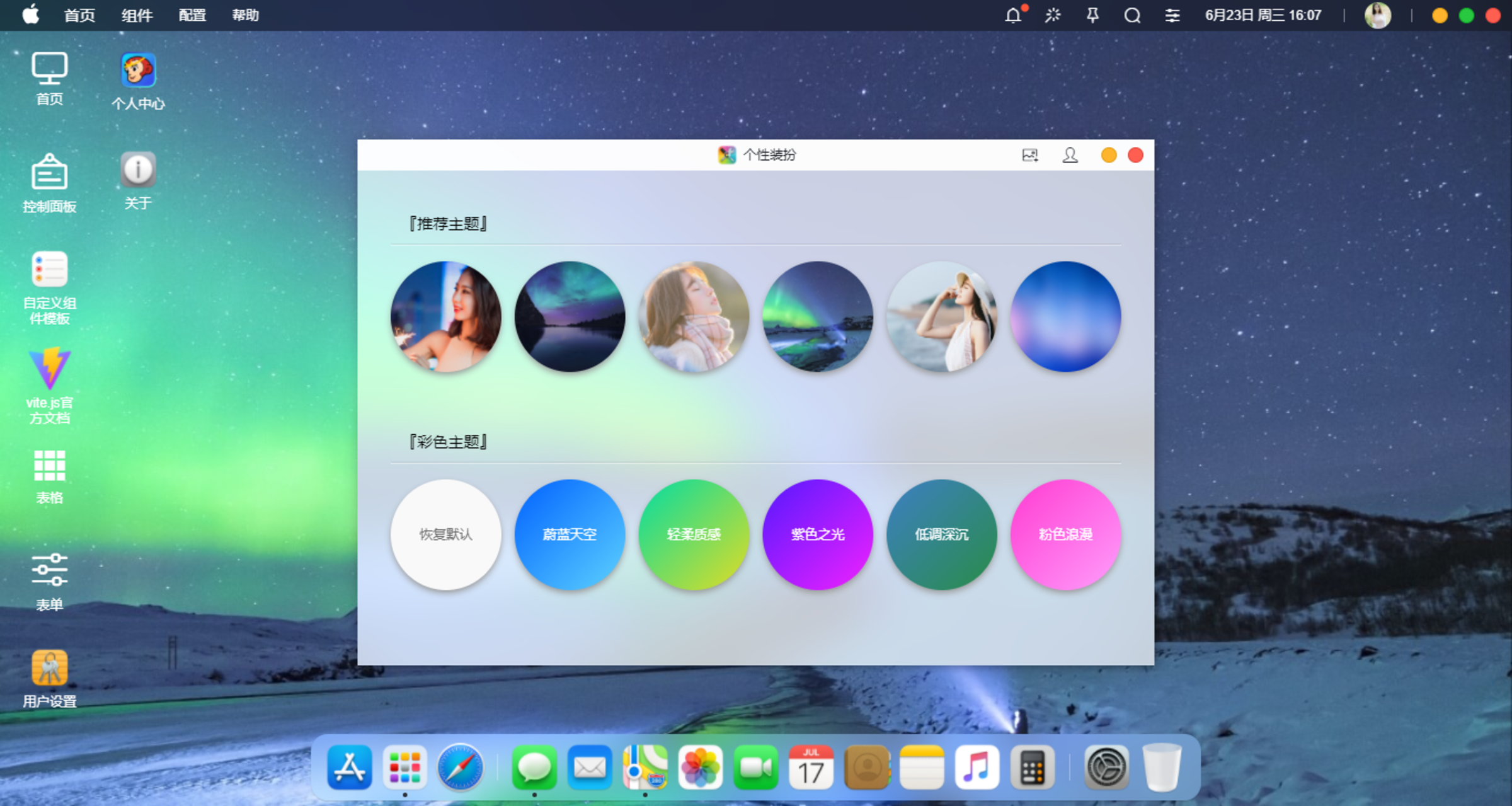
✅丰富的视觉效果,自定义桌面壁纸
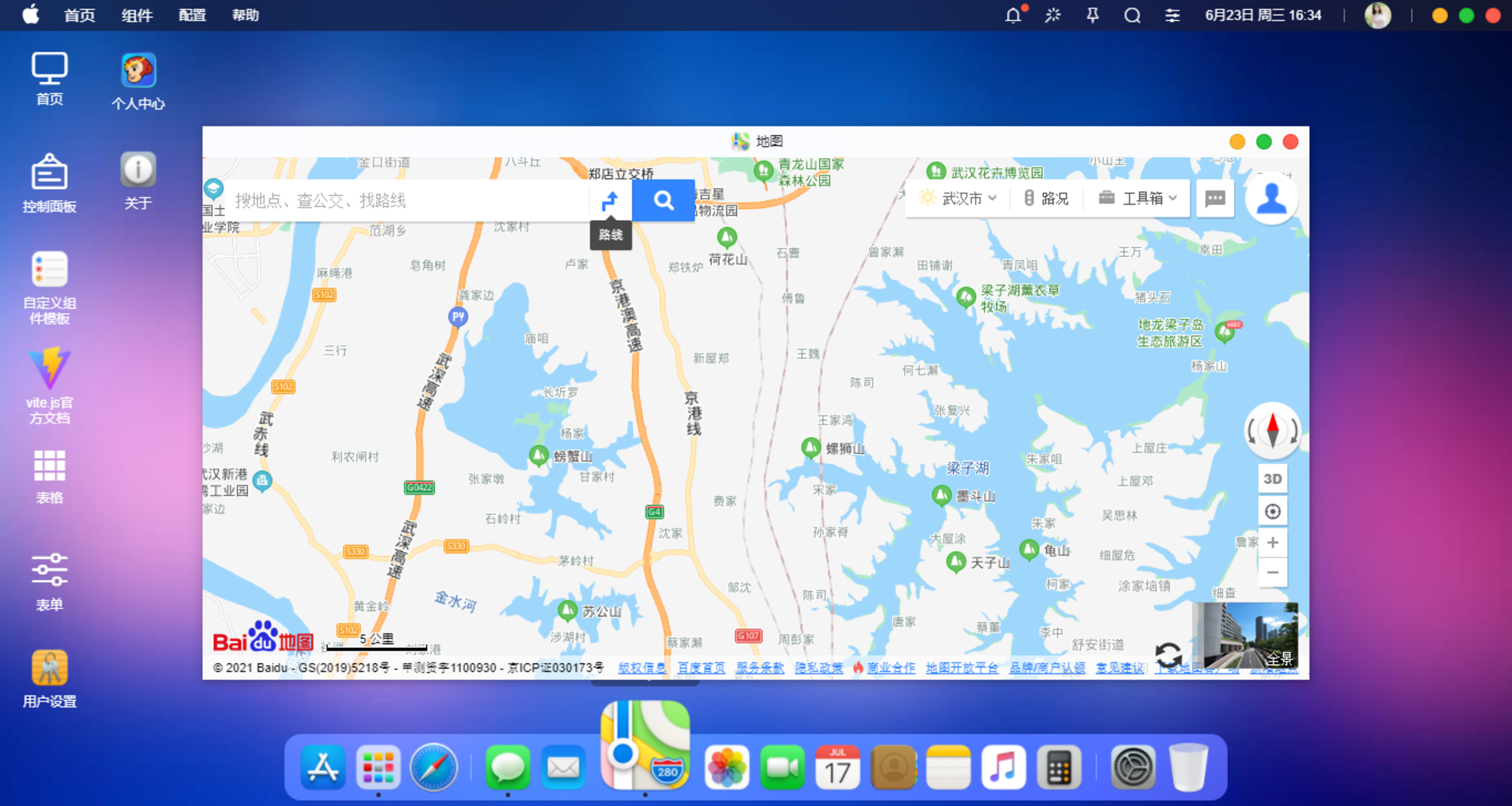
✅可视化创建多窗口,支持拖拽/缩放/最大化,可传入自定义组件页面。

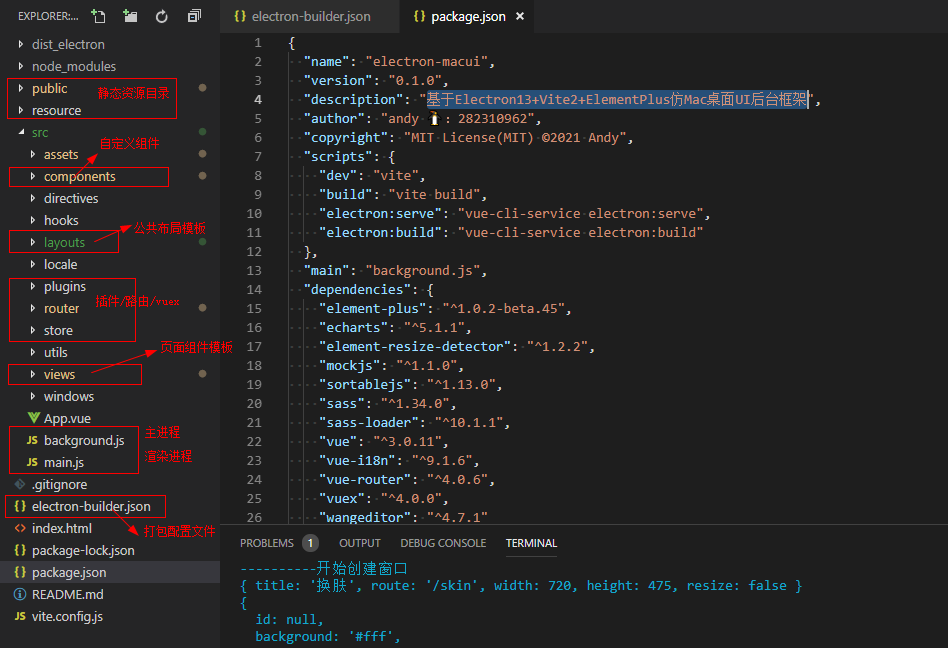
项目目录
















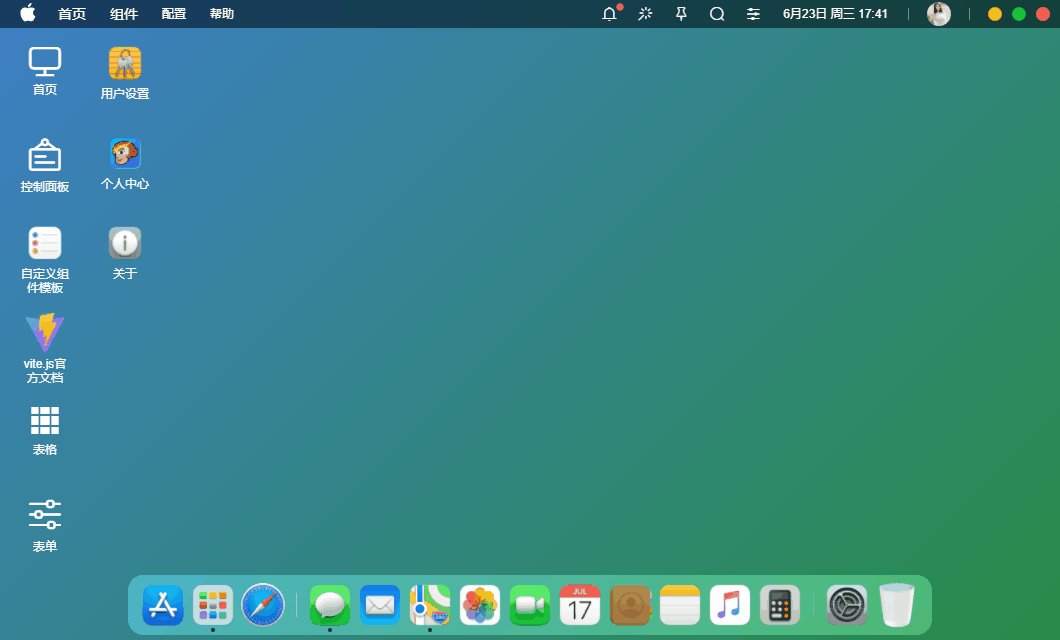
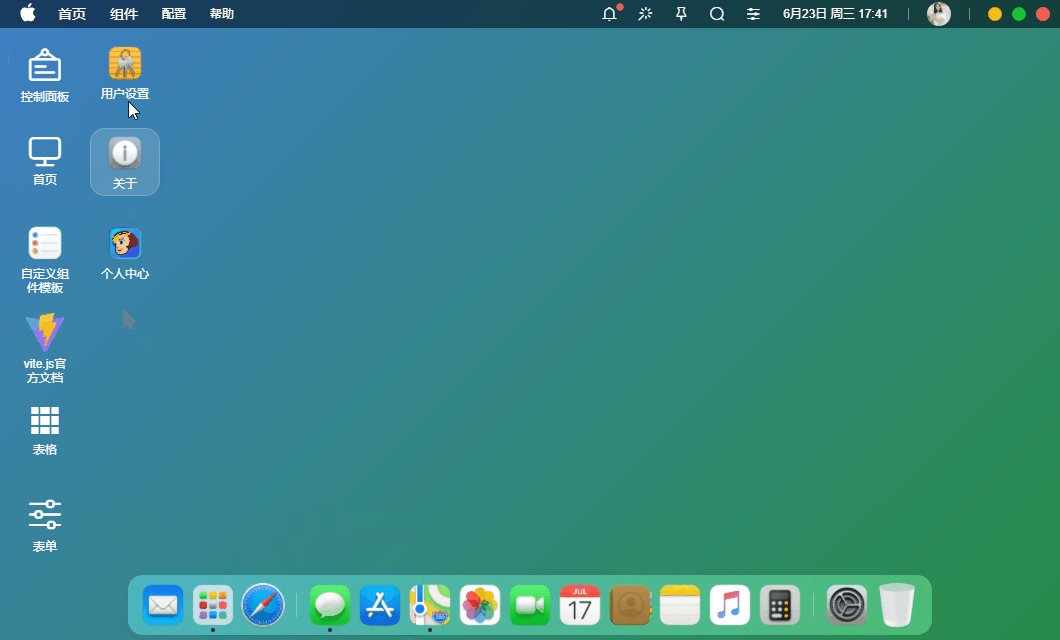
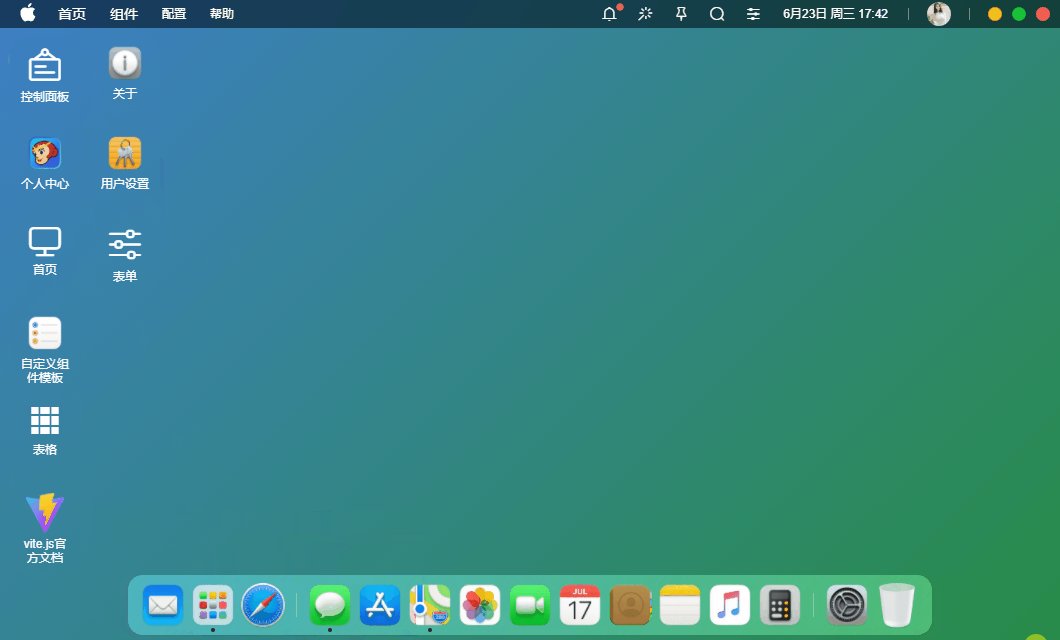
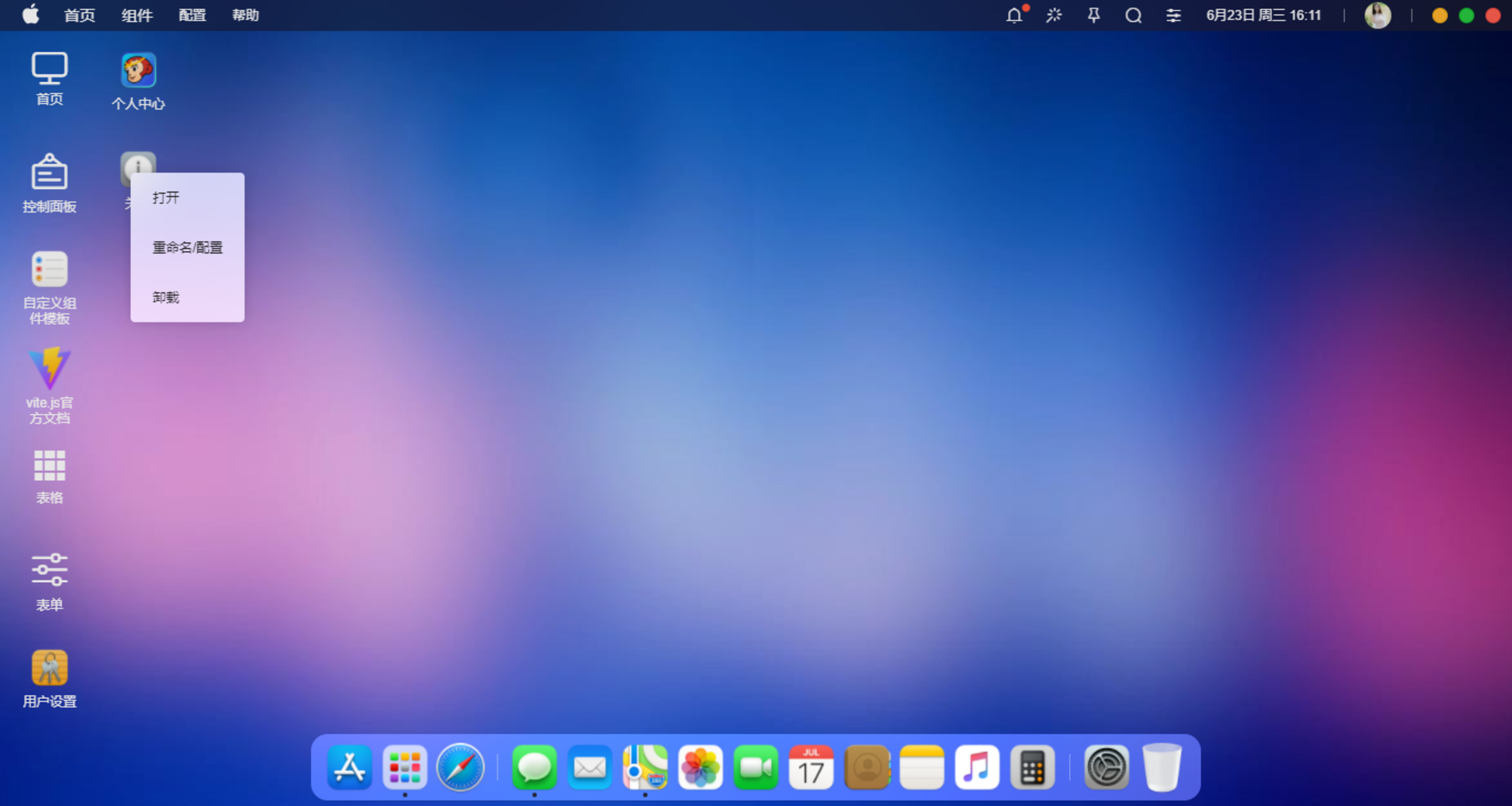
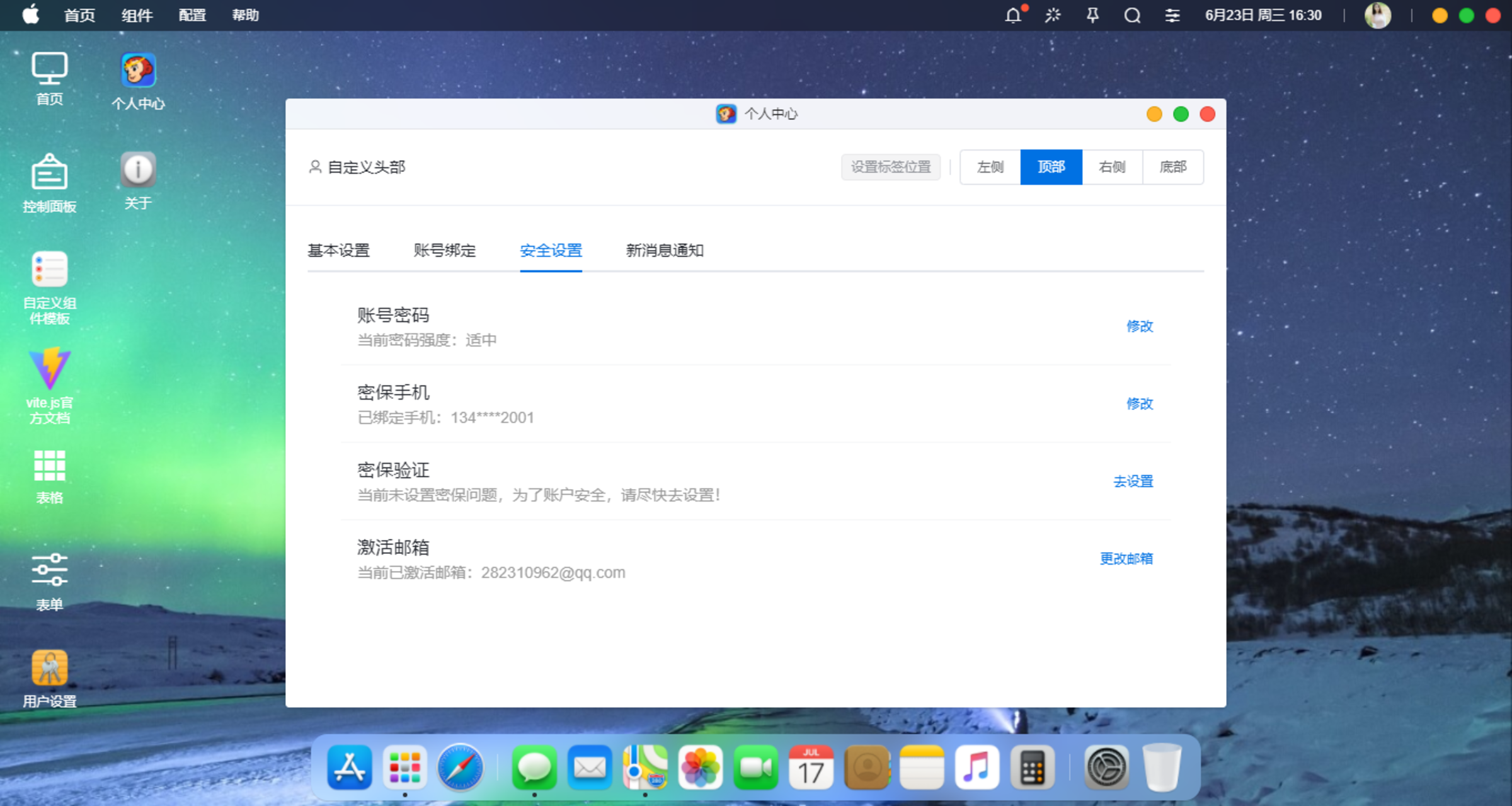
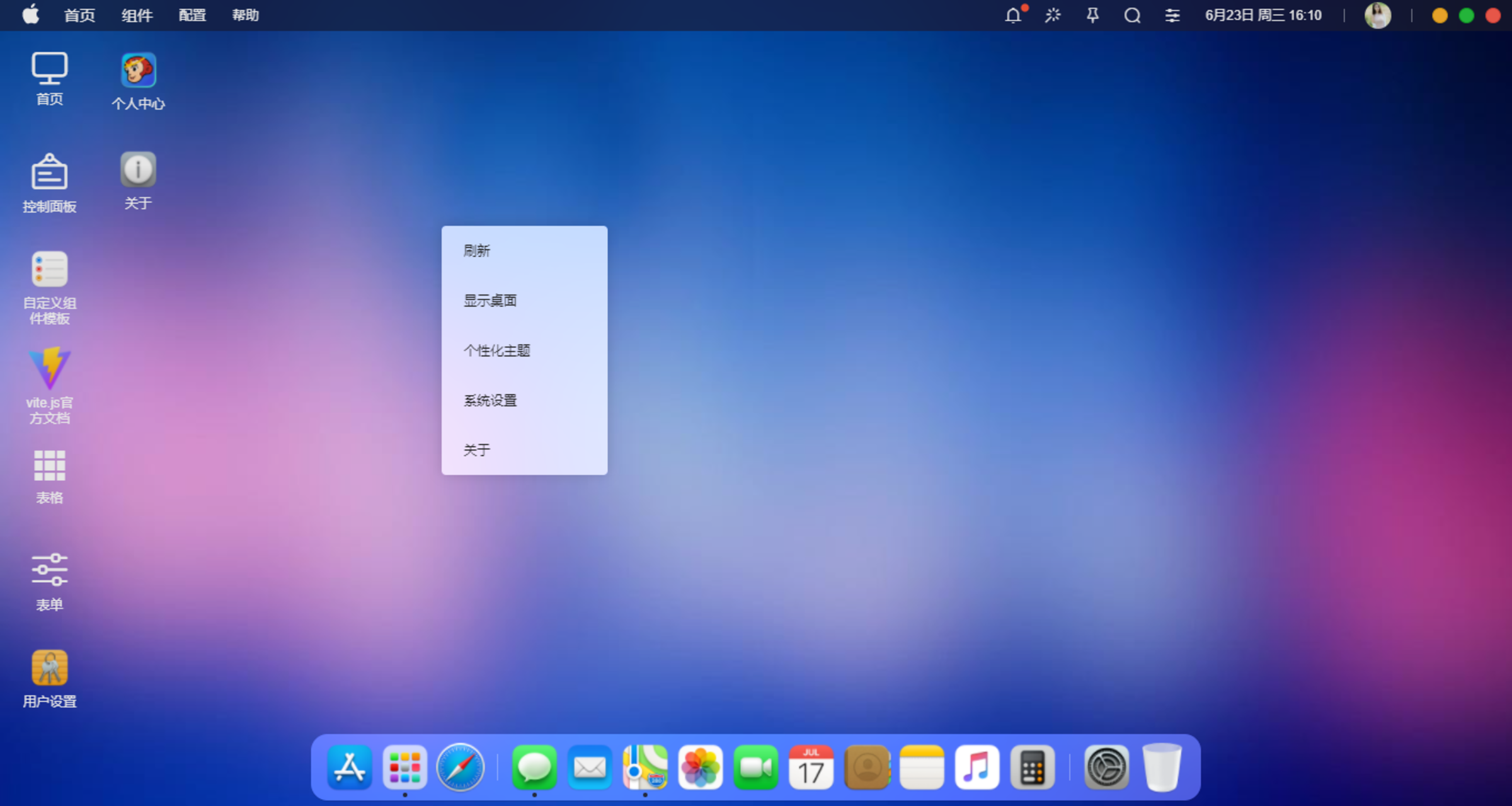
桌面模板
菜单栏位于屏幕顶部。程序坞Dock菜单位于屏幕底部。位于二者之间的称为桌面。

<template>
<div class="macui__wrapper" :style="{'--themeSkin': store.state.skin}">
<div v-if="!route.meta.isNewin" class="macui__layouts-main flexbox flex-col">
<!-- //顶部导航 -->
<div class="layout__topbar">
<TopNav />
</div>
<div class="layout__workpanel flex1 flexbox" @contextmenu="handleCtxMenu">
<div class="panel__mainlayer flex1 flexbox" style="margin-bottom: 70px;">
<DeskMenu />
</div>
</div>
<!-- //底部Dock菜单 -->
<Dock />
</div>
<router-view v-else class="macui__layouts-main flexbox flex-col macui__filter"></router-view>
</div>
</template>
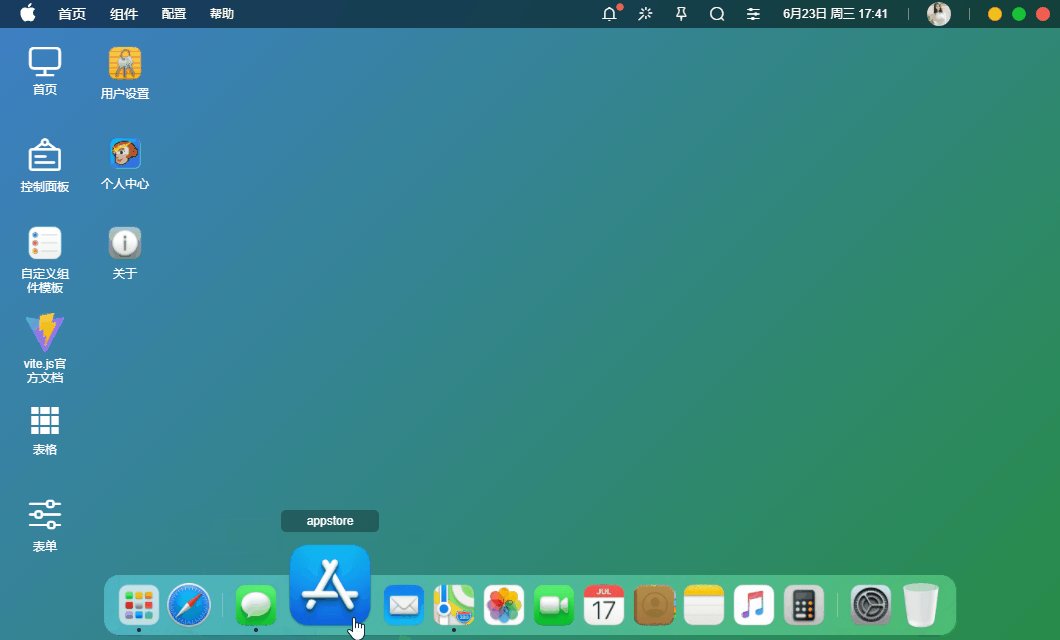
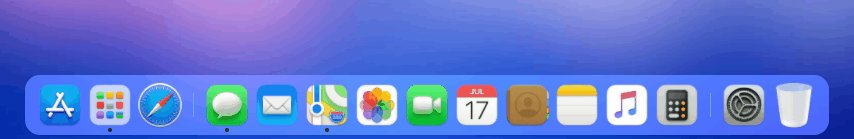
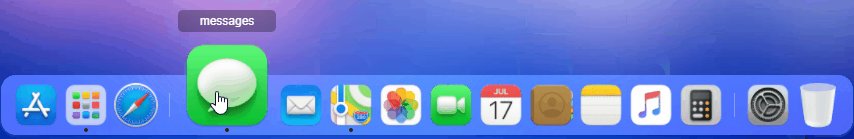
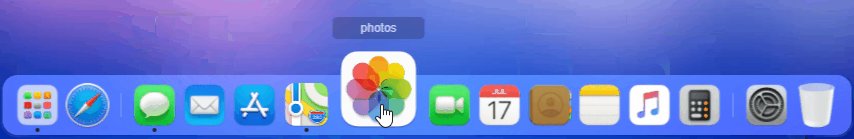
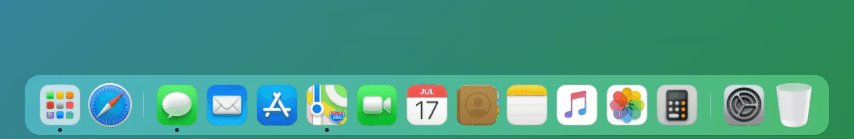
vue3实现dock效果
底部的dock菜单使用了css3实现动画效果。

<template>
<div class="macui__dock">
<div class="macui__dock-wrap macui__filter" ref="dockRef">
<a class="macui__dock-item"><span class="tooltips">appstore</span><img src="/static/mac/appstore.png" /></a>
<a class="macui__dock-item active"><span class="tooltips">launchpad</span><img src="/static/mac/launchpad.png" /></a>
...
</div>
</div>
</template>
.macui__deskmenu {display: flex; flex-direction: column; flex-wrap: wrap;}
.macui__deskmenu-box {height: 90px;}
.macui__deskmenu-item {border: 1px solid transparent; border-radius: 15px; color: #fff; cursor: pointer; display: flex; align-items: center; flex-direction: column; margin: 10px 0 0 10px; padding: 4px 0; width: 70px; transition: background-color .3s, border-color .3s;}
.macui__deskmenu-item:hover {background: rgba(255,255,255,.15); border-color: rgba(255, 255, 255, .2);}
.macui__deskmenu-item img {height: 40px; width: 40px; object-fit: cover;}
.macui__deskmenu-item .title {display: block; margin-top: 4px; padding: 0 8px; word-break: break-all; text-align: center;}
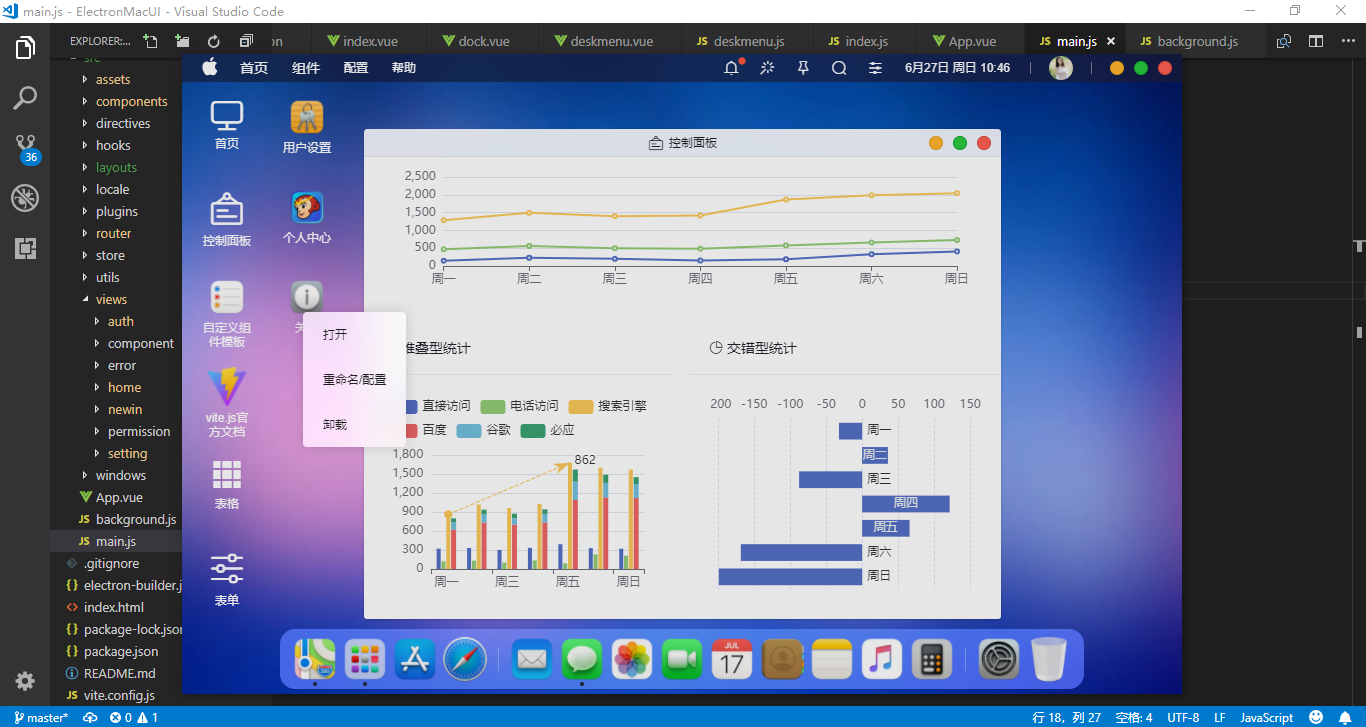
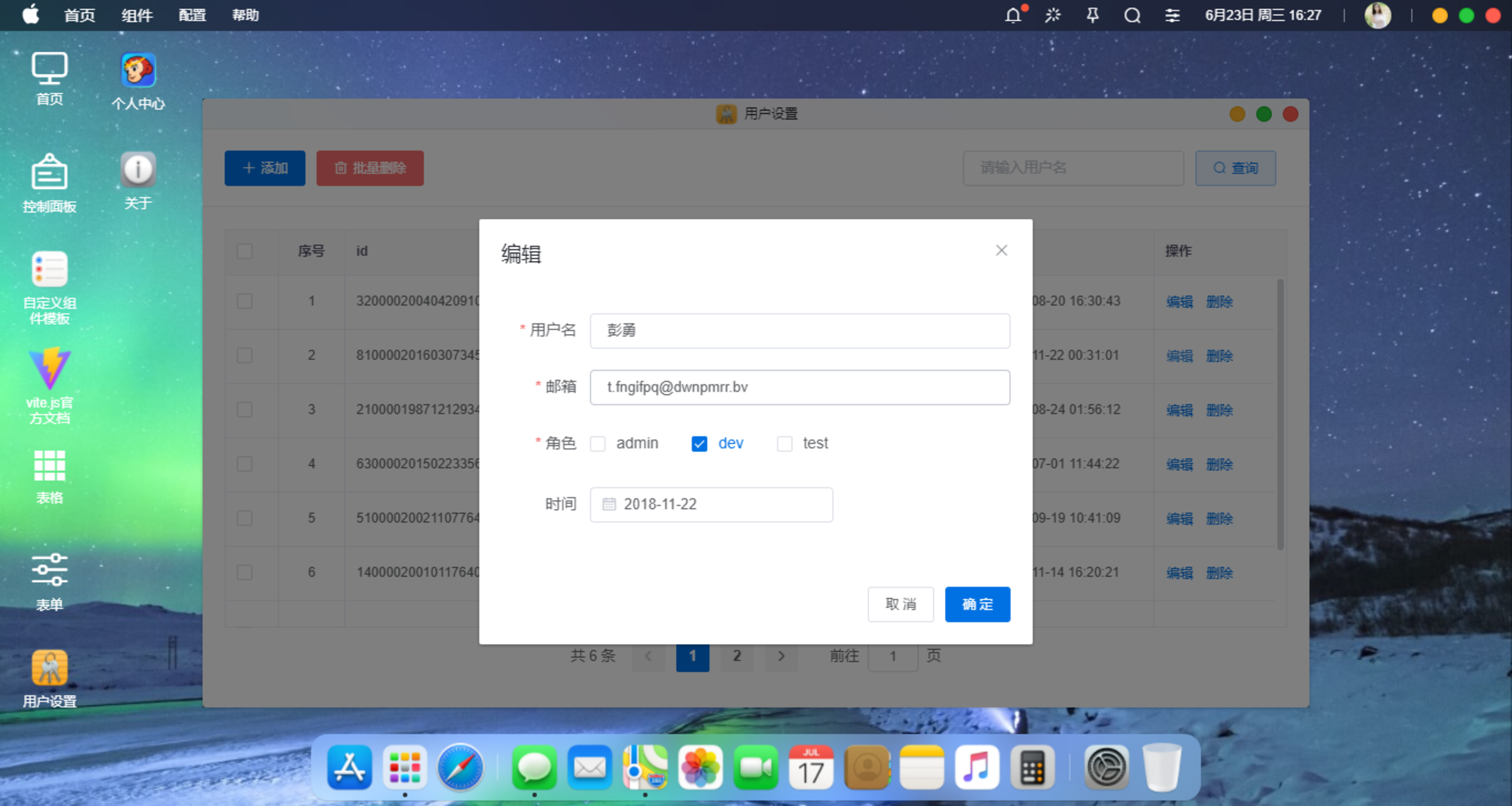
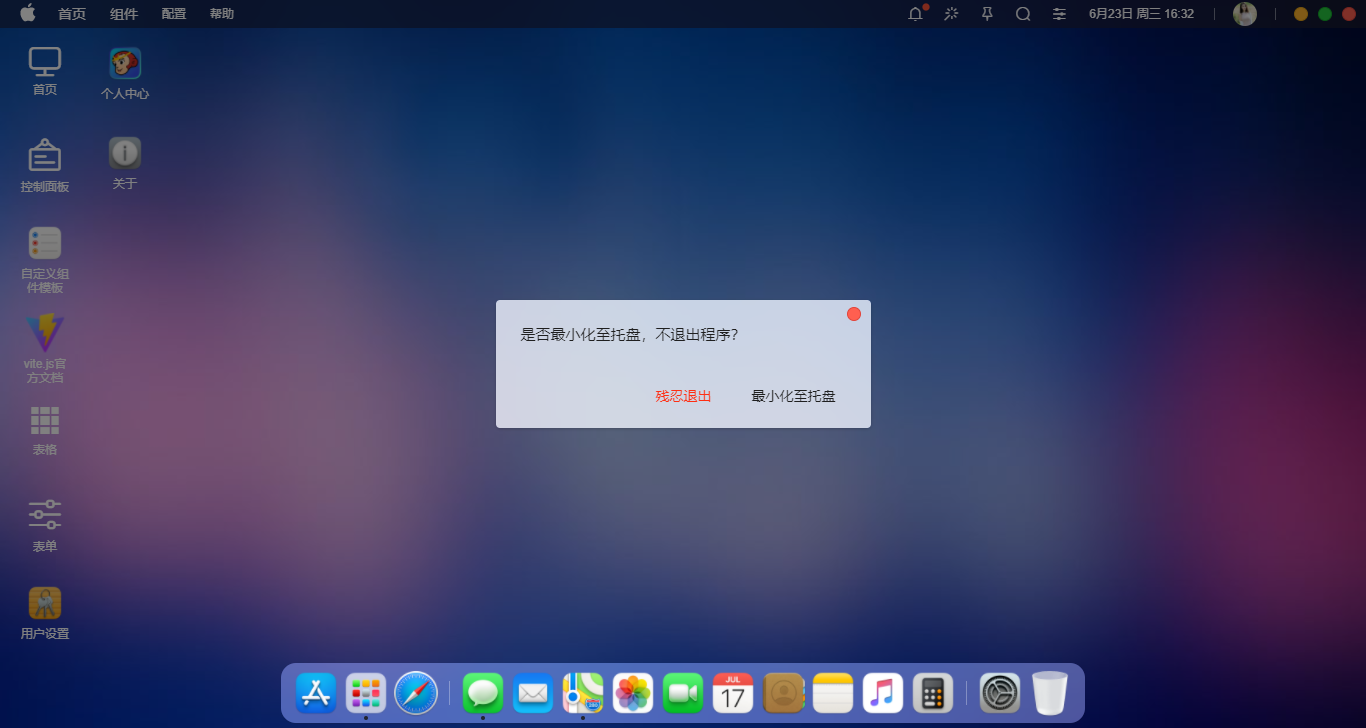
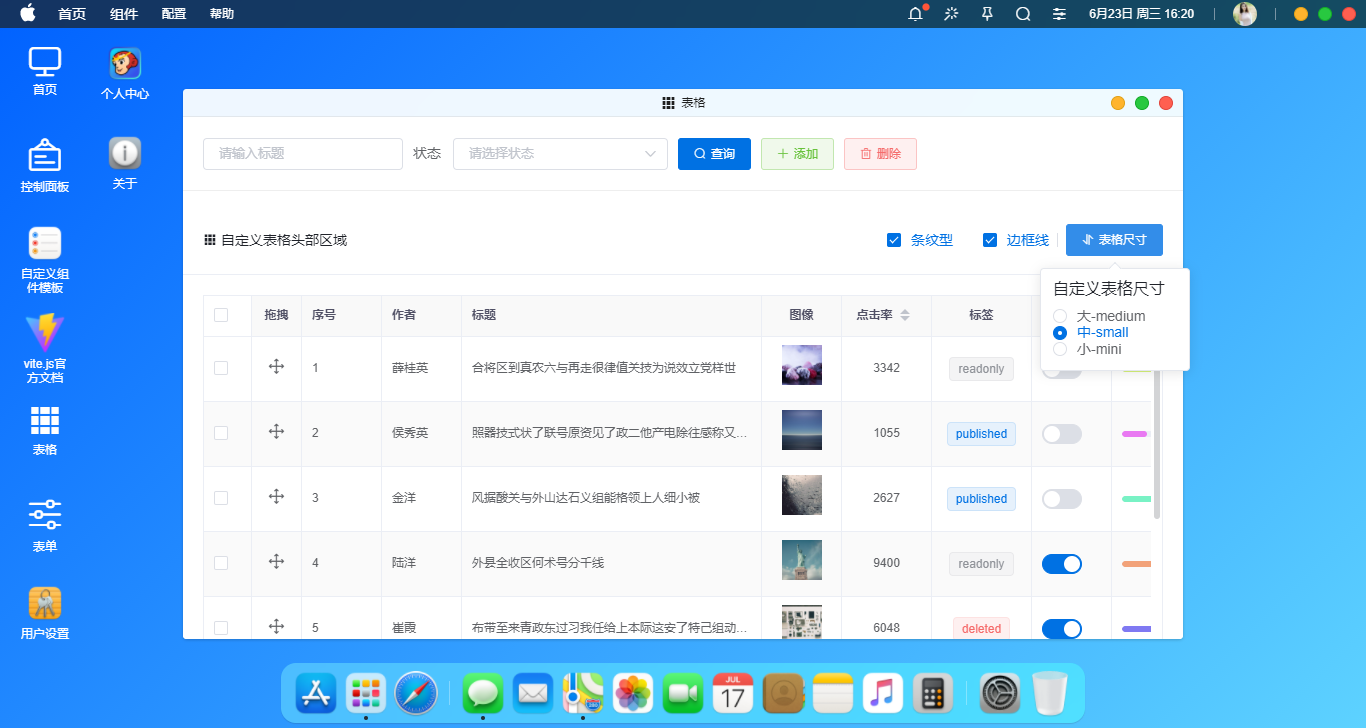
vue3实现仿mac弹窗效果
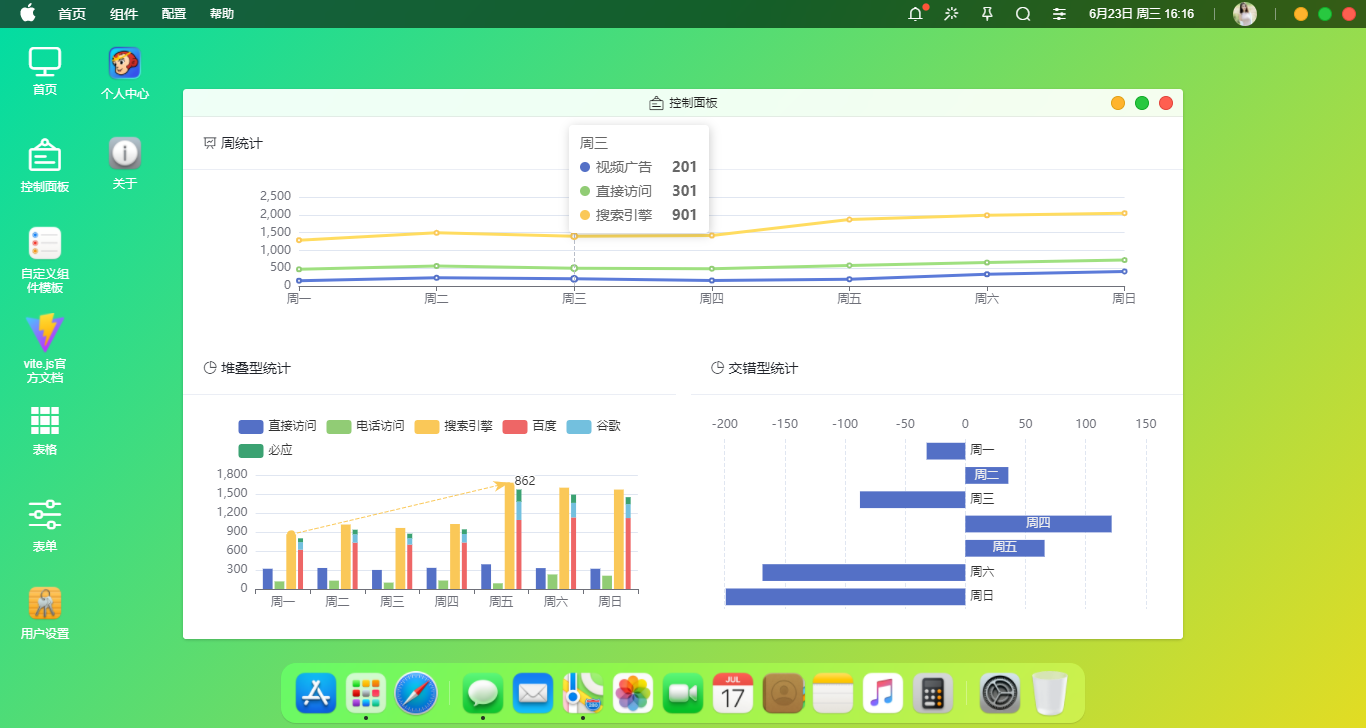
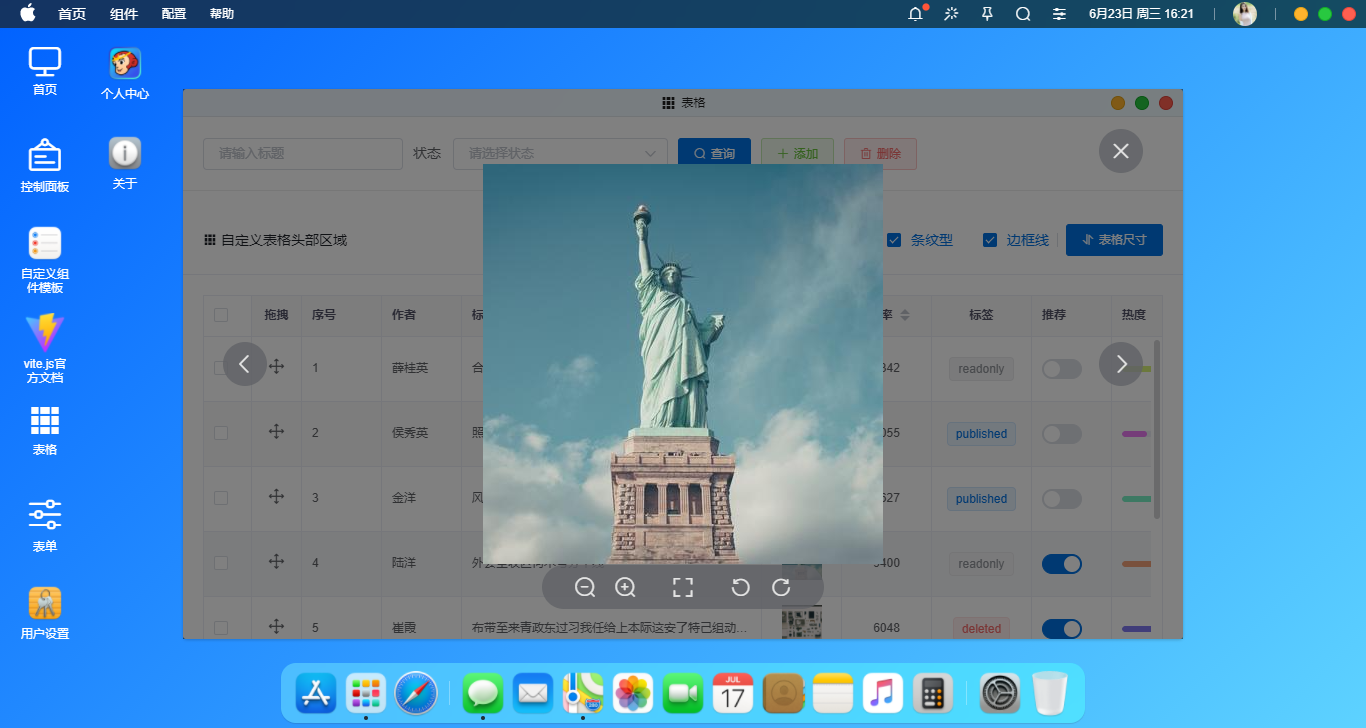
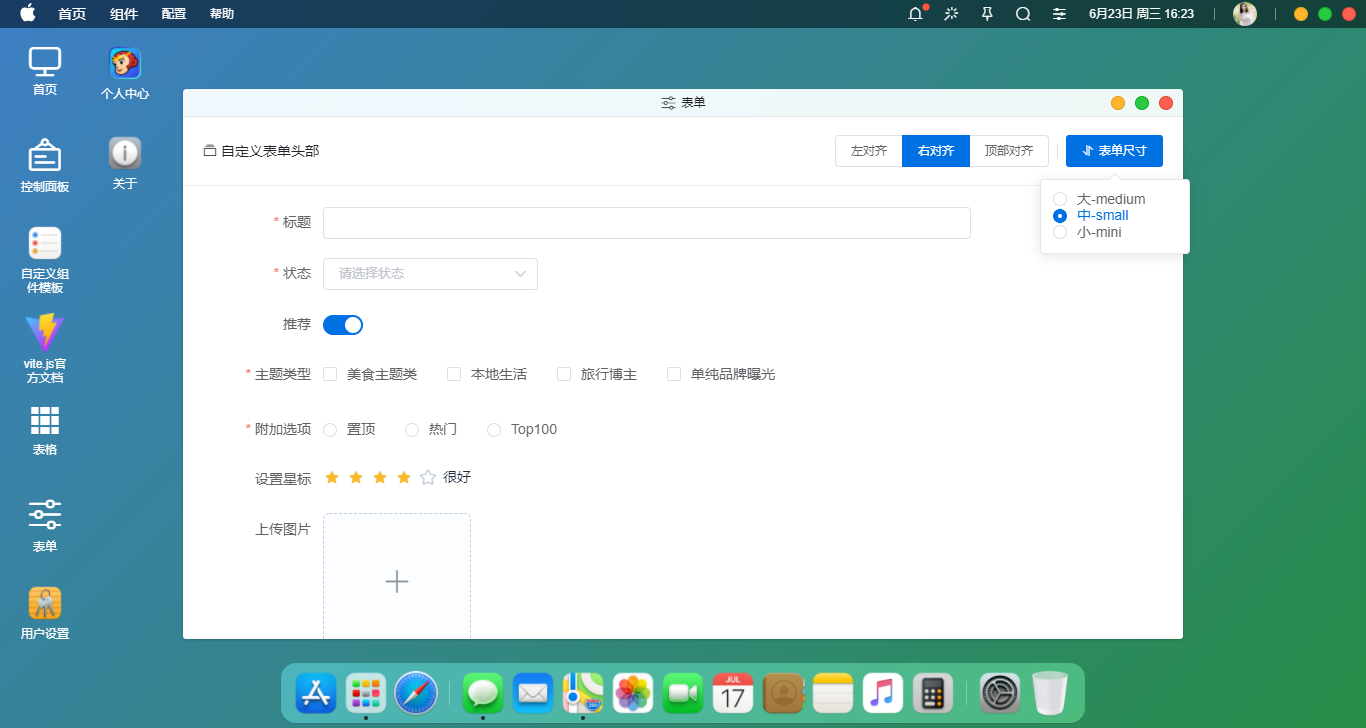
如下图:项目中的弹窗是基于vue3自定义组件实现。支持超过30+参数自定义配置。

// 引入组件页面
import Home from '@/views/home.vue'
v3layer({
type: 'component',
content: Home,
...
})
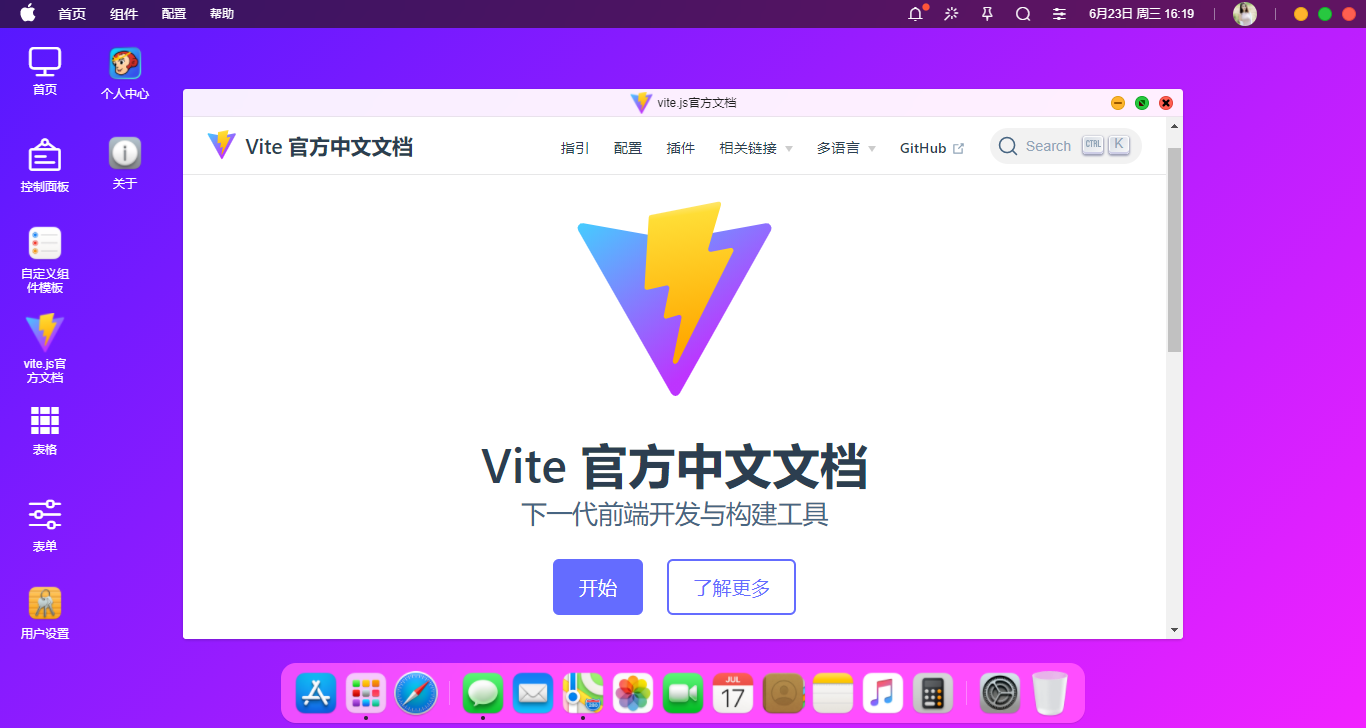
// 引入frame页面
v3layer({
type: 'iframe',
content: 'https://cn.vitejs.dev/',
...
})
好了。基于Electron+Vue3开发桌面应用就分享到这里。希望对大家有些帮助!

