有时候特别懒不想为项目做配置,或者只想做一个静态页面,又想要请求服务器数据的话,我们就会遇到跨域问题,
那么这个时候,设置浏览器跨域是极好的行为。
这里主要说明Chrome浏览器是怎么做到跨域的。
1. Windows上设置浏览器可跨域。
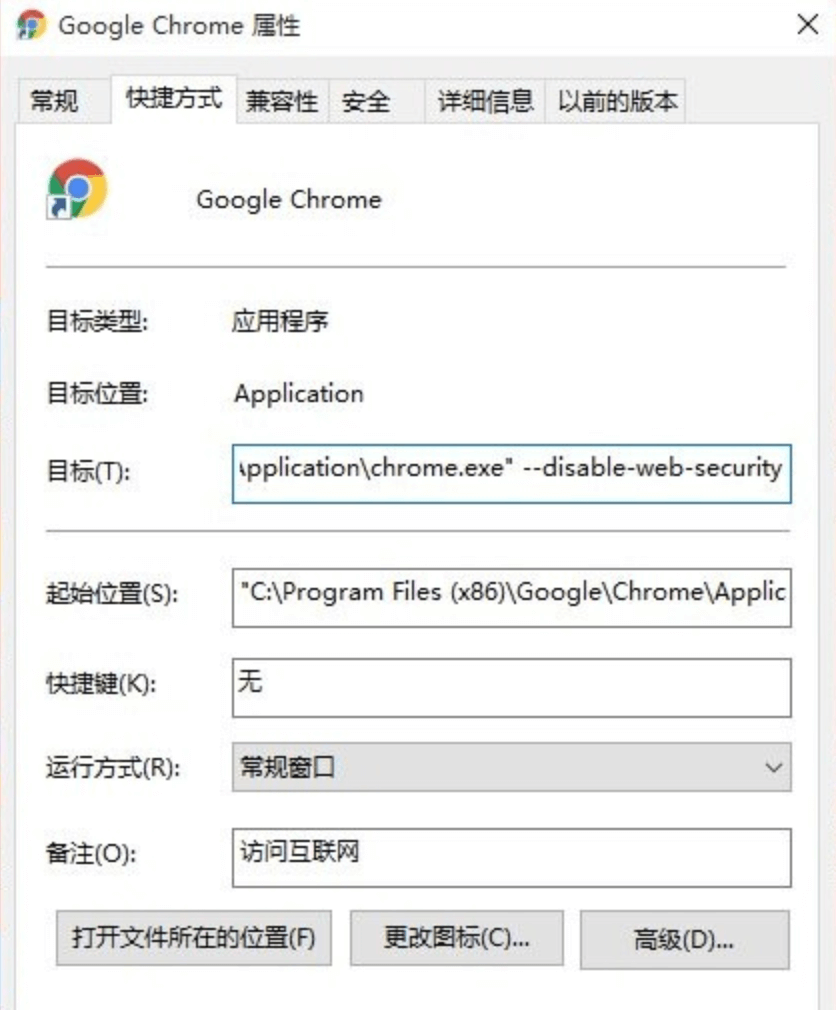
首先找到你的谷歌浏览器的快捷方式,右键快捷方式选择属性,进入属性设置。

在“目标”输入框的后面追加 ,记住一定要在追加前加上空格。
--disable-web-security --user-data-dir="",--user-data-dir
Chrome49版本之后,如果设置chrome浏览器为支持跨域模式,需要指定出一个个人信息目录,而不能使用默认的目录。
那么你可以按照以下操作来设置。
1.在电脑上新建一个目录,例如:C:\SamyocDevChromeData
2.修改刚才的追加信息为
--disable-web-security --user-data-dir=C:\SamyocDevChromeData,--user-data-dir
最后很重要:关掉所有的Chrome页面,退出Chrome,同时也要关掉Chrome插件,比如Postman等等!!!然后再点击修改过后的快捷方式打开Chrome!!!
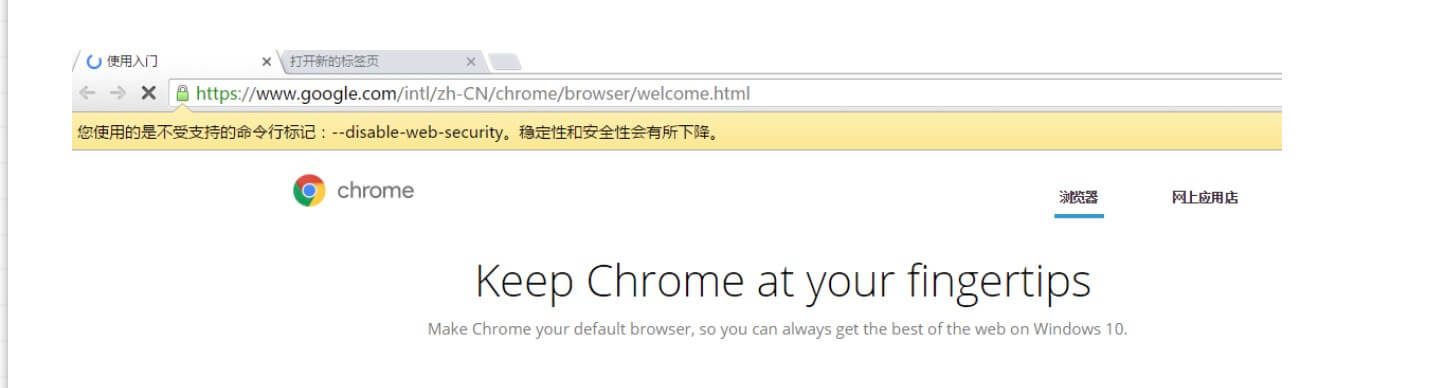
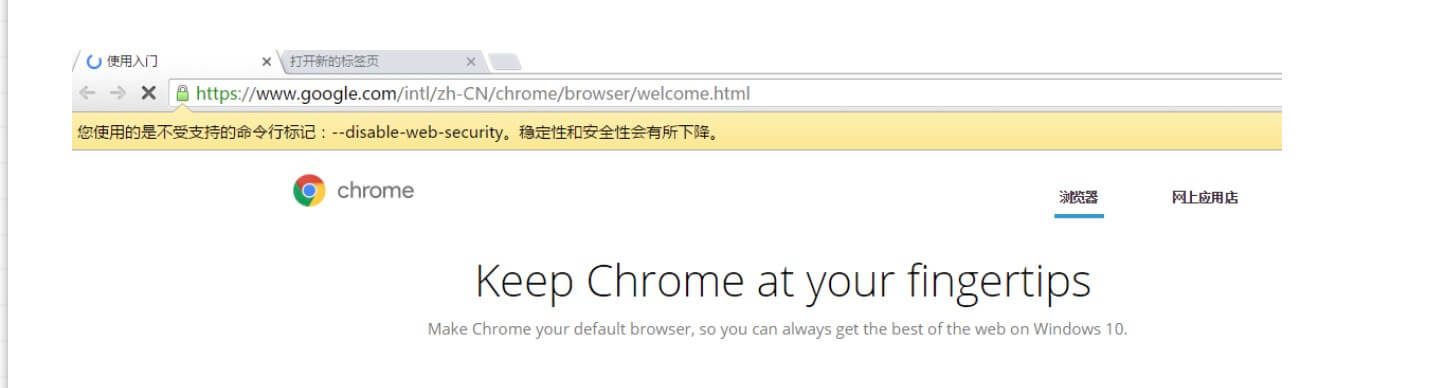
出现以下提示时说明,跨域成功了。

2.MacOS上设置浏览器可跨域。
MacOS上设置Chome跨域就很简单了。
在这之前很重要:关掉所有的Chrome页面,退出Chrome,同时也要关掉Chrome插件,比如Postman等等!!!然后打开终端执行以下命令。
open -n /Applications/Google\ Chrome.app/ --args --disable-web-security --user-data-dir=""
出现以下提示时说明,跨域成功了。